KoreanHackerTeam
Moderator
XSS 漏洞相关
1 定义及原理
XSS (크로스 사이트 스크립팅 공격)에서 브라우저는 사용자의 컨텐츠 입력을 스크립트로 사용하고 악의적 인 기능을 실행합니다. 사용자의 브라우저, 즉 크로스 사이트 스크립팅 공격에 대한 공격주로 세 가지 유형으로 나뉩니다.
반사 유형
스토리지 유형
DOM 유형
XSS 위험 :
쿠키를 훔치기
계정 훔치기
맬웨어 다운로드
키보드 레코드
광고 트래픽
2 反射型 XSS
2.1 原理
응용 프로그램 또는 API에는未经验证和未经转义的用户输入,直接作为 HTML 输出的一部分이 포함되어 있습니다. 성공적인 공격을 통해 공격자는 피해자의 브라우저에서 임의의 HTML 및 JavaScript를 실행할 수 있습니다.특징 : 비 연개적, 사용자는 특정 매개 변수와 함께 링크를 클릭하여이를 유발해야합니다.
영향 범위 : 스크립트를 실행하는 사용자 만.
3 存储型 XSS
3.1 原理
스토리지 XSS는 웹 요청을 통해 신뢰할 수없는 데이터를 얻는 응용 프로그램을 말합니다. 데이터에 XSS 코드가 있는지 확인하지 않으면存入数据库이됩니다. 다음에 데이터가 데이터베이스에서 검색되면 프로그램은 XSS 코드를 다시 실행하고 저장된 XSS는 사용자를 계속 공격 할 수 있습니다.스토리지 XSS가 나타납니다.
게시판
댓글 영역
사용자 프로필 사진
개인 서명
블로그
4 DOM 型 XSS
4.1 原理
4.1.1 DOM
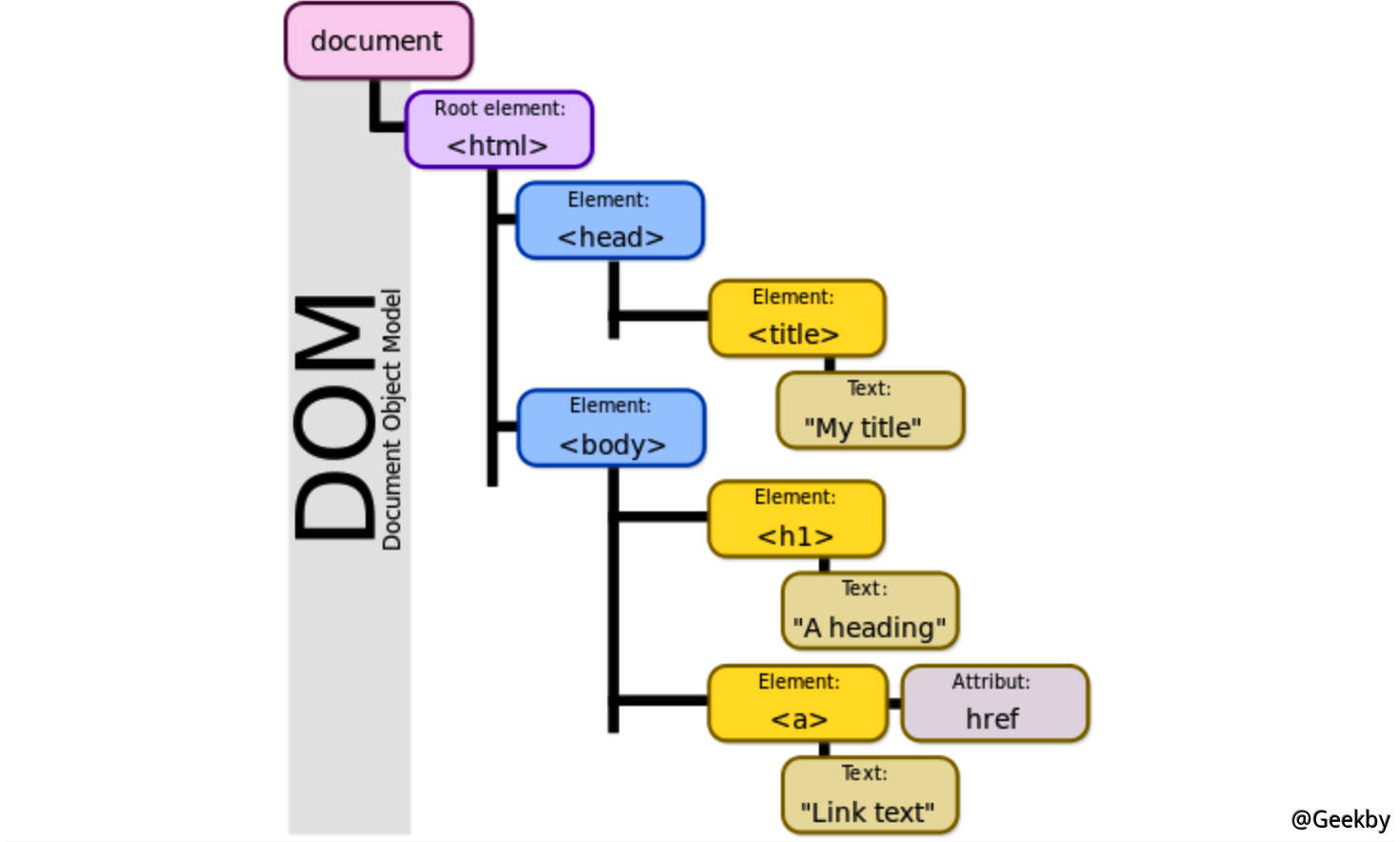
DOM 모델은未对其进行过滤을 사용하여 문서를 나타냅니다. 각 분기의 끝점은 노드이며 각 노드에는 객체가 포함되어 있습니다. DOM 방법을 사용하면이 트리를 특정한 방식으로 작동 할 수 있습니다. 이 방법을 사용하면 문서의 구조, 스타일 또는 내용을 변경할 수 있습니다.
4.1.2 DOM XSS
DOM Type XSS는 실제로 특수 유형의 반사 XSS입니다. 서버 측에 데이터를 제출하는 데 의존하지 않고 동적으로逻辑树에서JS 操作 DOM 树까지 동적으로. DOM 문서 개체 모델을 기반으로 한 취약점입니다.1
2
3
4
5
6
7
HTML
몸
스크립트
document.write ( 'scriptalert (1) \/script')
/스크립트
/몸
/html
4.1.3 示例
우선, 이것은 Dom XSS입니다. 그 이유는 JS 코드가 다음과 유사한 코드를 동적으로 스플릿으로 만들기 때문입니다.1
$ ( 'Head'). Append ( 'Meta'+Text+'/Meta')
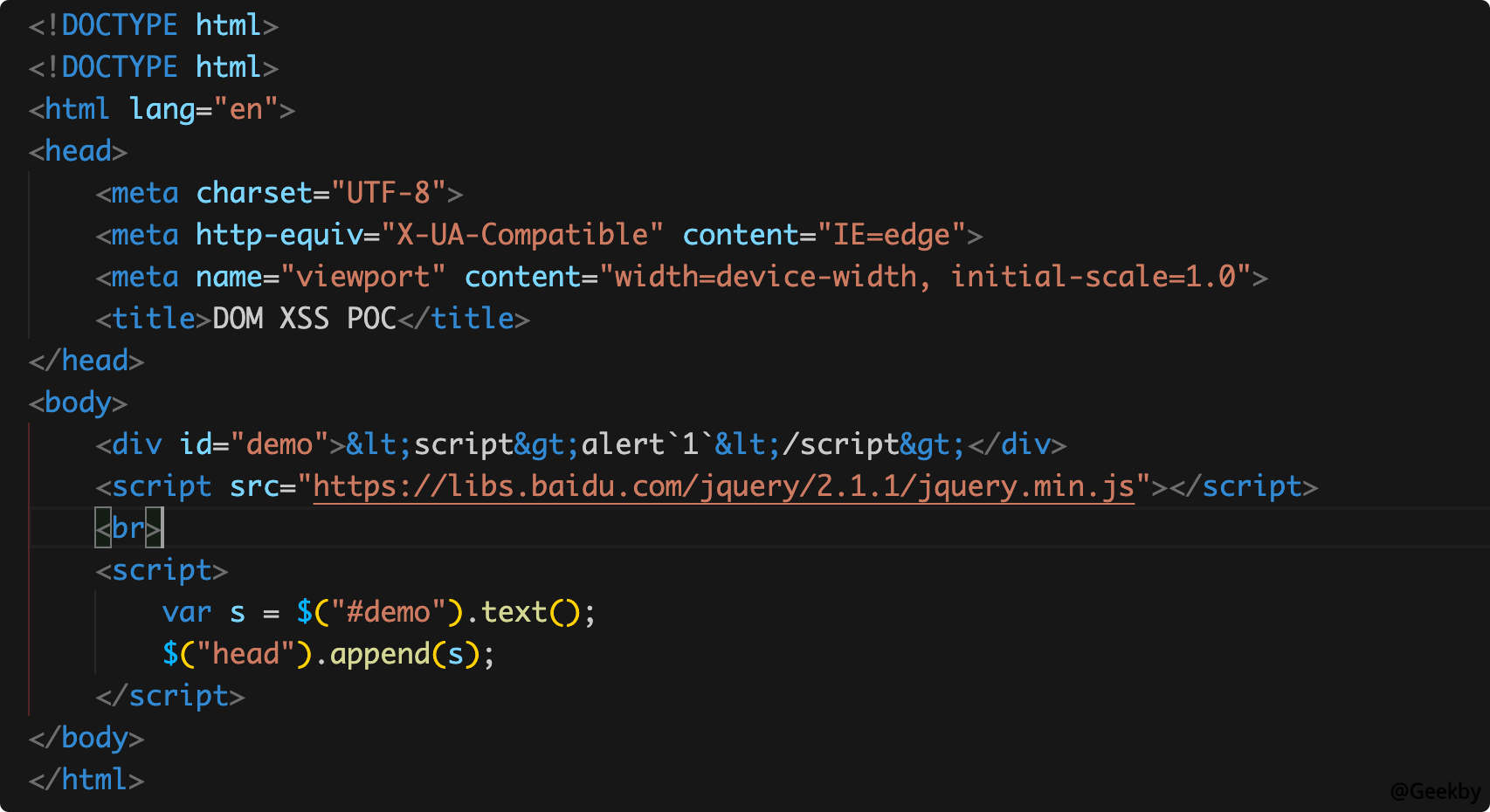
다음 POC가 예입니다.

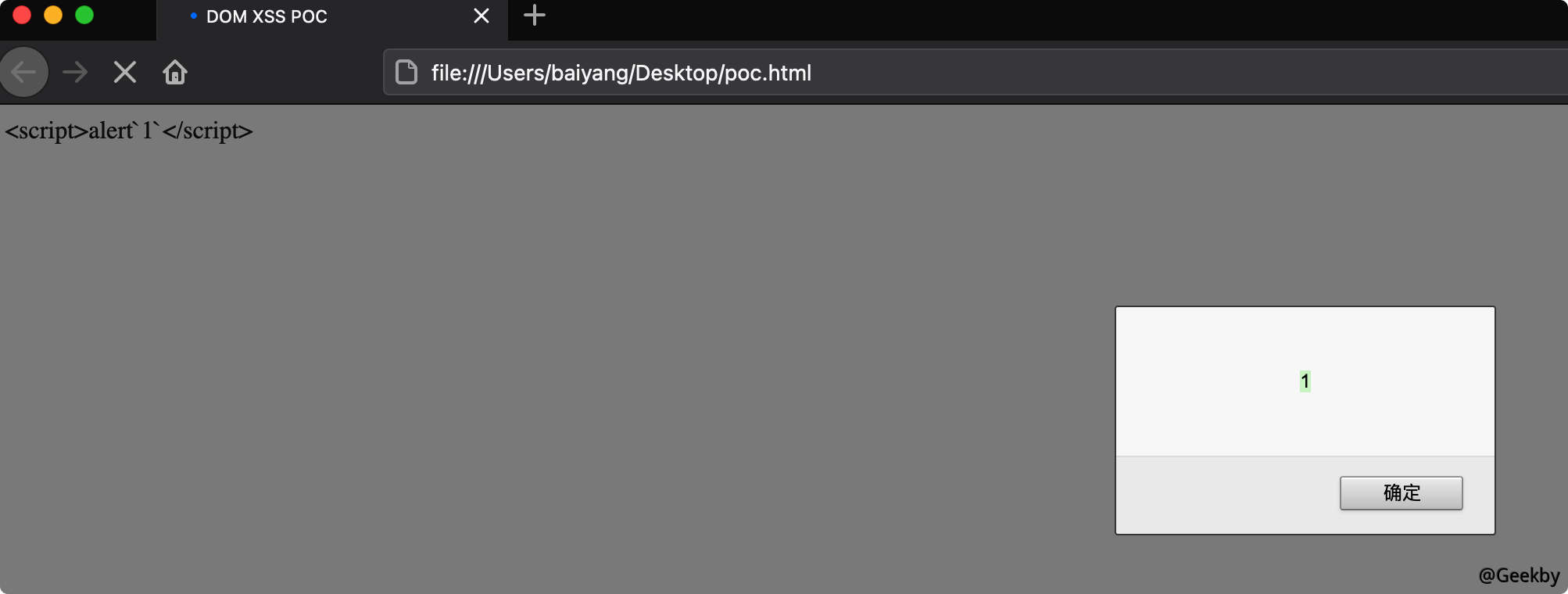
DIV의 코드가 HTML 엔티티에 의해 인코딩되어 있음을 알 수 있지만 최종 결과는 여전히 나타납니다.

그 이유는 InnerHTML에 입력 된 코드가 실행되지 않기 때문입니다.
예를 들어 다음 코드에 따라 DOM 노드를 동적으로 삽입 할 수 있습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
! doctype html
! doctype html
html lang='en'
머리
메타 charset='utf-8'
Meta http-equiv='x-ua-catsible'content='ie=edge'
메타 이름='viewport'content='width=device width, 초기 스케일=1.0'
제목의 XSS POC/제목
/머리
몸
div id='demo'lt; scriptgt; Alert`1`lt;/scriptgt;/div
스크립트 src='https://libs.baidu.com/jquery/2.1.1/jquery.min.js'/script
Br
div id='test'/div
스크립트
document.getElementById ( 'test'). innerHtml=document.getElementById ( 'demo'). innerHtml + '';
/스크립트
/몸
/html
div id=테스트 태그가 실행되지 않지만 jquery와 같은 프레임 워크는 삽입 될 때 노드의 태그를 평가할 수 있도록 노드의 태그를 평가할 수 있습니다.
4.1.4 与反射型 XSS 的异同与危害
输出数据到页面모든 입력은 제어되지 않으며 JavaScript 스크립트 입력은 HTML 페이지에 출력으로 삽입됩니다.반사 XSS가同:이면异:페이지 참조 백엔드 출력이 적용됩니다.
DOM XSS는 JS 이후 DOM 트리经过后端语言으로 페이지에 삽입됩니다.
直接操作전면 및 후면 끝은 WAF 감지없이 분리됩니다.
5 伪协议与编码绕过
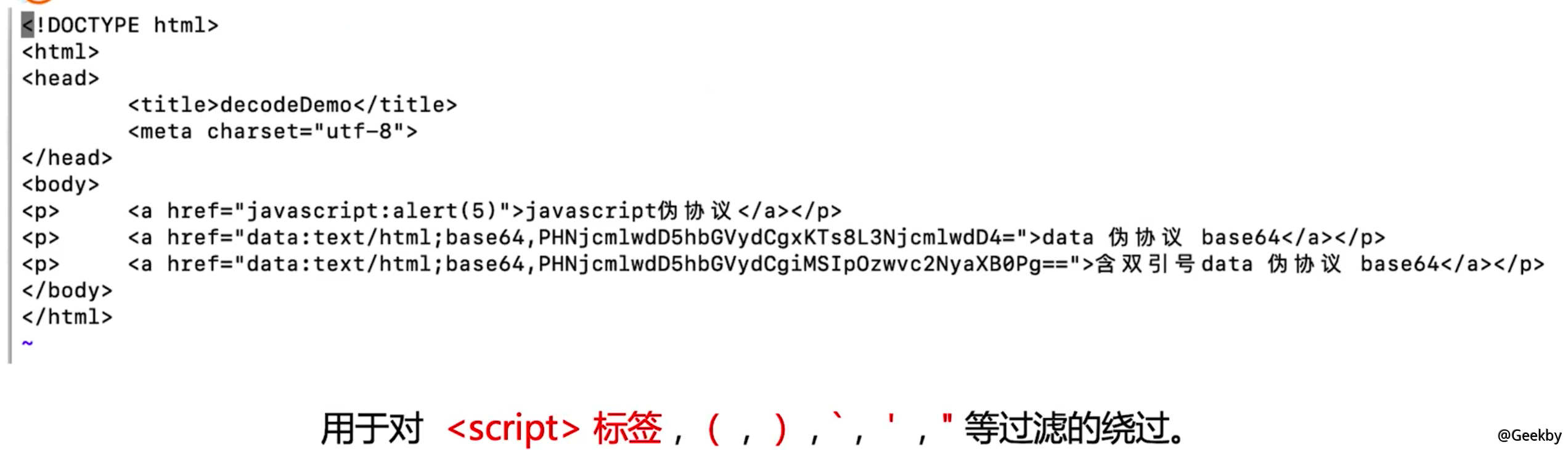
5.1 伪协议
의사 프로토콜은 http://, https://, FTP: //와 같은 인터넷에서 널리 사용되는 것과 다릅니다.데이터 의사 프로토콜 :
data:text/html; base64, phnjcmmlwddddddddddddddddddddddddddddcgvydcgxkts8l3njcmmlwdd4=
JavaScript pseudo-protocol :
javaScript3:3360ALERT ( '1')

5.2 编码绕过
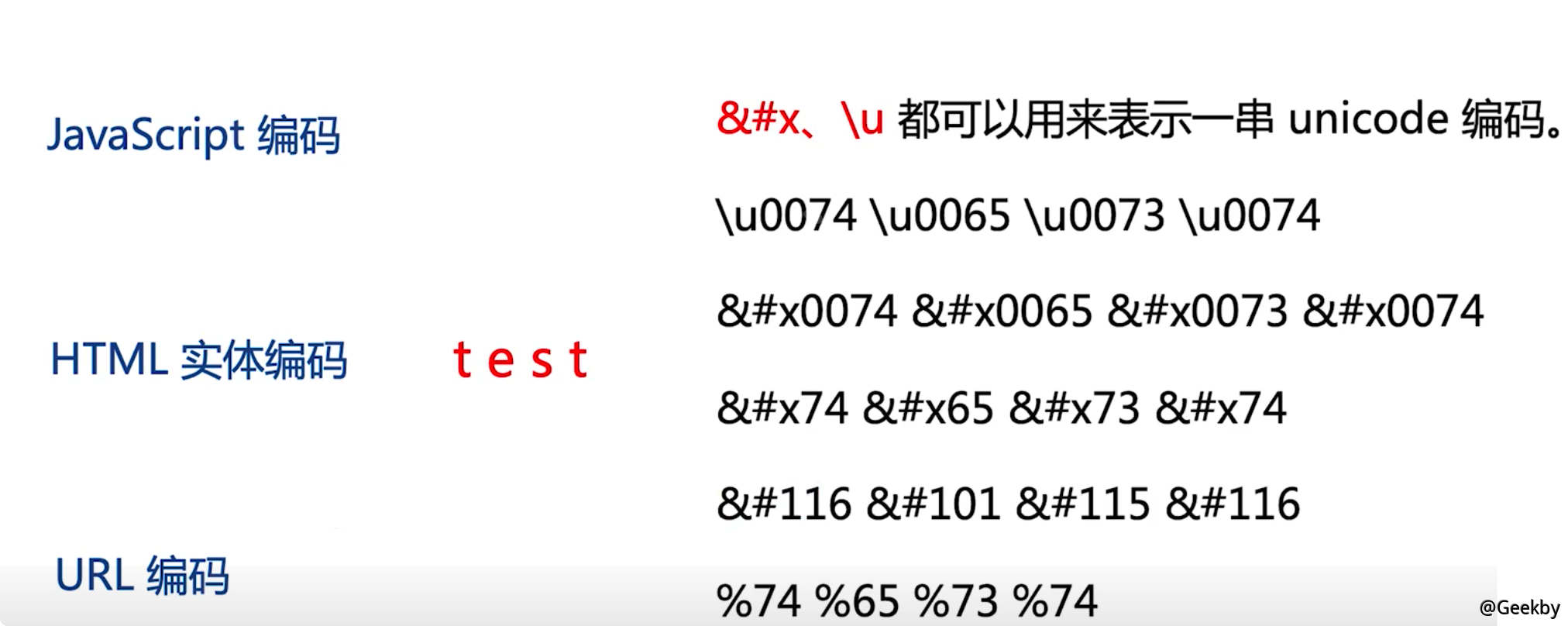
5.2.1 UNICODE 编码
ISO (International Standard Organization)는 지구의 모든 문화에 모든 문자와 기호를 포함하는 인코딩을 공식화했습니다.危害性:을 사용하여 캐릭터를 나타냅니다유니 코드는 단지 기호 세트 일뿐입니다. 기호의 이진 코드 만 지정하지만이 바이너리 코드를 저장하는 방법을 지정하지는 않습니다. 특정 스토리지는 UTF-8, UTF-16 등에 의해 구현됩니다.

5.2.2 浏览器解码
HTML 문서를 구문 분석 할 때 세 가지 주요 처리 프로세스가 있습니다.HTML 파싱 및 Dom Tree, URL 구문 분석 및 JavaScript 구문 분석을 생성합니다. 각 파서는 HTML 문서의 해당 부분을 디코딩하고 구문 분석 할 책임이 있으며 순서도 다릅니다.
5.2.3 HTML 解析过程
5.2.3.1 解析过程
两个字节면적,베이스, BR, COL, COMMAN, IMBED, IMG, 입력, KEYGEN, LINK, META, PARAM, SOURCE, TRACK, WBR 등을 포함한 무효 요소.스크립트와 스타일의 원시 텍스트 요소
Textarea 및 Title을 포함한 RCData 요소
MathML 네임 스페이스 또는 SVG 네임 스페이스의 요소와 같은 외국 요소
기본 요소, 즉 위 4 가지 요소 이외의 요소
HTML 有 5 类元素:빈 요소, 아무것도 수용 할 수 없습니다 (폐쇄 태그가 없기 때문에 시작 태그 중간에 컨텐츠를 배치 할 수 없습니다).
텍스트를 수용 할 수있는 원본 텍스트 요소.
텍스트 및 문자 참조를 수용 할 수있는 rcdata 요소.
텍스트, 문자 참조, CDATA 세그먼트, 기타 요소 및 주석을 수용 할 수있는 외부 요소
텍스트, 문자 참조, 기타 요소 및 주석을 수용 할 수있는 기본 요소
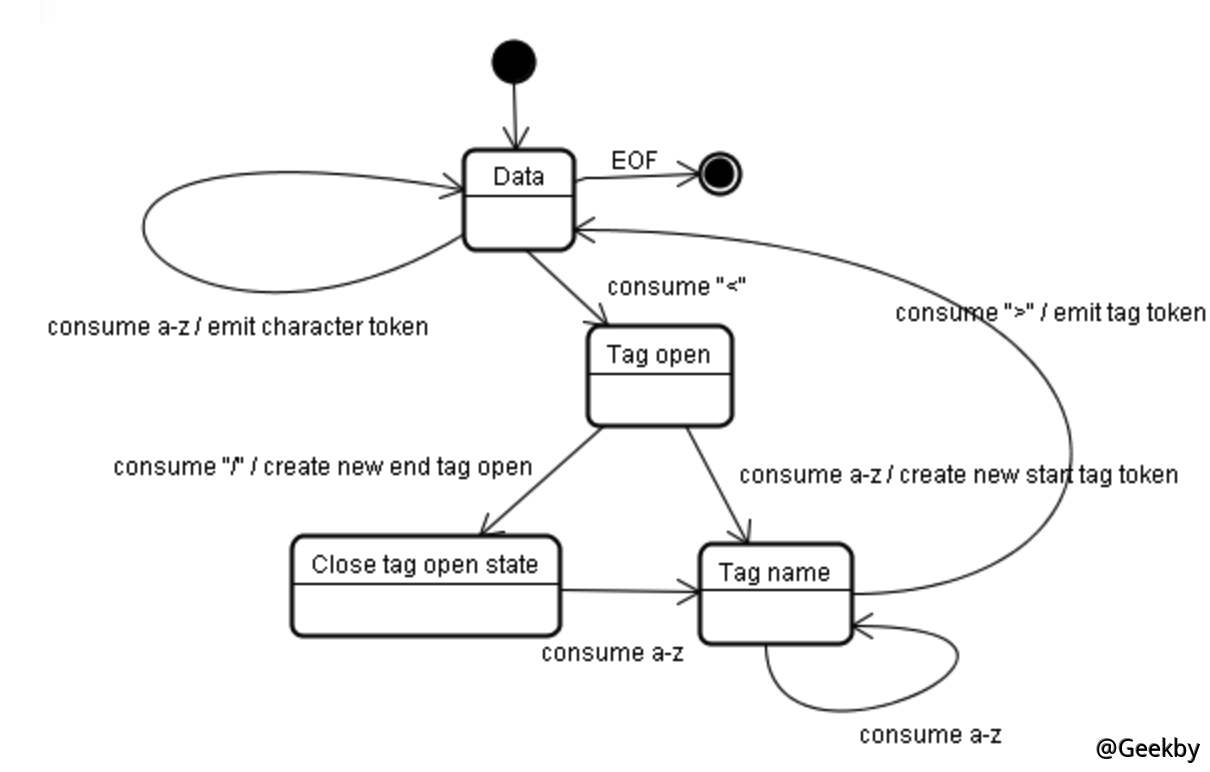
HTML 파서는 상태 머신 방식으로 실행되며, 이는 문서 입력 스트림의 문자를 소비하고 변환 규칙에 따라 다른 상태로 전환합니다.

예를 들어 다음 코드를 선택하십시오.
1
2
3
4
5
HTML
몸
이것은 Geekby의 블로그입니다
/몸
/html
초기 상태는 "데이터"상태입니다. 캐릭터가 발생하면 상태는 "태그 열기"상태가됩니다. A-Z가있는 문자를 읽으면 시작 태그 기호가 생성되고 상태는 그에 따라 "태그 이름"상태로 변경됩니다. 이 상태는 읽을 때까지 남아 있습니다. 각 문자는이 기호 이름에 첨부됩니다. 예에서는 HTML 기호가 생성됩니다.
읽을 때 현재 기호가 완료됩니다. 현재 상태는 "데이터"상태로 돌아가고 BODY 태그는이 처리 프로세스를 반복합니다. 현재 HTML과 바디 태그가 모두 인식됩니다. 이제 "Data"상태로 돌아가서 "This is Geekby의 블로그"에서 각 캐릭터를 읽으려면 문자 기호를 생성하십시오.
당신이 /body에서 만나기 전까지 이런 식으로. 이제 "태그 오픈"으로 돌아가서 다음 문자를 읽고, "닫기 태그 오픈"을 입력하고, 닫힌 태그 기호를 생성하고, 상태가 "태그 이름"상태로 전송되고,이 상태를 만날 때 까지이 상태를 유지합니다. 그런 다음 새 태그 기호가 생성되어 "데이터"상태로 반환됩니다. 다음의 폐쇄 태그 처리 프로세스는 위와 동일합니다.
정보
HTML 파서는五类元素的区别如下:,数据状态(Data State)이며, 캐릭터 엔티티는 해당 문자로 디코딩됩니다.
예
1
div#60; img src=x oneerror=alert (4)#62;/div
문자 개체로 인코딩됩니다.
HTML 파서가 DIV 파싱을 완료하면 데이터 상태로 들어가 태그 토큰을 게시합니다.
그런 다음 엔티티 #60;에 구문 분석하면 엔티티가 디코딩됩니다.
다음 #62; 동일한 원칙으로 디코딩됩니다.
질문
디코딩 된 후 IMG는 HTML 태그에 구문 분석되어 JS 실행을 유발합니까?
파서는 문자 참조를 사용한 후 태그 오픈 상태로 변환하지 않기 때문에 태그 오픈 상태를 입력하지 않고는 HTML 태그로 게시되지 않습니다. 따라서 새로운 HTML 태그가 생성되지 않으며 데이터로만 처리됩니다.
5.2.3.2 几种特殊情况
원본 텍스트 요소HTML에는 원시 텍스트 요소에 속하는 두 개의 태그가 있습니다 : 스크립트와 스타일. 원시 텍스트 요소 유형 태그 아래의 모든 컨텐츠 블록은 해당 태그에 속합니다.
원시 섬유 타입 태그의 모든 문자 엔티티 인코딩은 HTML에 의해 디코딩되지 않습니다. HTML Parser Parser가 스크립트 및 스타일 태그의 컨텐츠 블록 (데이터) 부분에 구문 분석하면 상태는 스크립트 데이터 상태를 입력하며, 이는 앞에서 언급 한 세 상태가 아닙니다.
따라서 스크립트#97;#108;#101;#114;#116;#57;#57;#57;#57;#57;#57;#57;#57;#57;#57;#57;#5는 문자 실체가 디코딩되지 않으며 JS는 실행되지 않습니다.
RCDATA 상황
HTML에는 rcdata에 속하는 두 개의 태그가 있습니다 : Textarea 및 Title.
유형 RCDATA 요소의 태그에는 텍스트 내용과 문자 엔티티가 포함될 수 있습니다.
파서가 Textarea 및 Title Tags의 데이터 부분을 구문 분석하면 상태는 RCDATA 상태로 입력됩니다.
앞에서 언급했듯이 RCDATA 상태 상태에서 캐릭터 엔티티는 파서에 의해 디코딩됩니다.
예
1
Textarea#60; 스크립트#62; Alert (5)#60;/스크립트#62;/TextRea
파서는 구문 분석 할 때 해독합니다
그러나 디코딩 된 문자 엔티티 스테이트 머신이 태그 개방 상태에 들어 가지 않기 때문에 내부의 JS는 실행되지 않으므로 내부 스크립트가 HTML 태그로 구문 분석되지 않습니다.
5.2.4 JavaScript 解析
유니 코드 문자 이스케이프 시퀀스 또는 \ uxxxx와 같은 육각 인코딩이 상황에 따라 다릅니다.우선, JavaScript에는 유니 코드 문자 이스케이프 시퀀스를 나타낼 수있는 세 곳이 있습니다.
문자열에서
유니 코드 이스케이프 시퀀스가 문자열로 나타나면 문자열의 컨텍스트를 파괴하지 않고 일반 문자로만 해석됩니다.
예를 들어, ScriptTalet ( '\ u0031 \ u0030');/script
인코딩 된 이스케이프 부분은 10이며, 이는 정상적으로 디코딩 될 문자열이며 JS 코드가 실행됩니다.
식별자에서
유니 코드 이스케이프 시퀀스가 식별자, 즉 변수 이름 (예 : 함수 이름 등)에 존재하면 디코딩됩니다.
예를 들어, 스크립트 \ u0061 \ u006c \ u0065 \ u0072 \ u0074 (10);/script
인코딩 된 이스케이프 부분은 알림 문자이며, 이는 기능 이름 인 식별자에 속하므로 정상적으로 디코딩되고 JS 코드가 실행됩니다.
제어 캐릭터
유니 코드 이스케이프 시퀀스가 제어 문자에 존재하는 경우, 디코딩되지만 제어 문자로 해석되지 않고 식별자 또는 문자열 문자의 일부로 해석됩니다.
제어 문자는 ',', () 등입니다.
예를 들어, ScriptTalet_U0028'xss ');/script (유니 코드로 인코딩 된 다음 디코딩 후 더 이상 제어 문자로 사용되지 않고 식별자 경보의 일부로 사용됩니다.
따라서 기능의 괄호와 같은 제어 문자는 유니 코드에 의해 탈출 한 후에 정상적으로 해석 될 수 없습니다.
예
1
스크립트 \ u0061 \ u006c \ u0065 \ u0072 \ u0074 \ u0028 \ u0031 \ u0031 \ u0029/스크립트
인코딩 된 부분은 경고 (11)입니다. 이 예제의 JS는 제어 문자가 인코딩되어 있으므로 실행되지 않습니다.
1
스크립트 \ u0061 \ u006c \ u0065 \ u0072 \ u0074 (\ u0031 \ u0032)/스크립트
인코딩 된 부분은 경고이고 12 개는 괄호 안에 있습니다. 이 예에서는 브래킷의 인코딩 된 부분을 정상적으로 해석 할 수 없기 때문에 JS는 실행되지 않습니다. ascii 번호를 사용하거나 ''또는 ''를 추가하여 문자열로 만들고 문자열로서 일반 문자로만 사용할 수 있습니다.
1
ScriptTalet ('13 \ u0027)/스크립트
'로 인코딩. 이 예제의 JS는 제어 문자가 인코딩되기 때문에 실행되지 않습니다. 디코딩 된 ''은 문자열의 일부가되고 더 이상 제어 문자로 해석되지 않습니다. 따라서 문자열을 끝내는 것이 없기 때문에이 예에서는 문자열이 불완전합니다.
1
ScriptTalet ('14 \ u000a ')/스크립트
이 예제의 JS는 인코딩 된 부분이 문자열에 있고 일반 문자로만 해석되며 문자열 컨텍스트를 뚫지 않기 때문에이 예제의 JS가 실행됩니다.
5.2.5 URL 解析
URL 파서는 또한 상태 머신으로 모델링되며 문서 입력 스트림의 문자는 다른 상태로 향할 수 있습니다.우선, URL의 프로토콜 부분은 ASCII 문자이어야합니다. 즉, 어떤 식 으로든 인코딩 할 수 없습니다. 그렇지 않으면 URL 파서의 상태 머신이 스키마 상태에 입력됩니다.
예
1
A HREF='%6A%61%76%61%73%63%72%69%70%74:%61%6C%65%72%74%28%31%29'/a
URL 인코딩 부분은 javaScript:alert (1)입니다. 체계 부분으로 JavaScript 문자열이 인코딩되어 URL Parser State Machine이 NO Scheme 상태로 들어가기 때문에 JS는 실행되지 않습니다.
URL의 :은 어떠한 방식으로도 인코딩 할 수 없으며, 그렇지 않으면 URL 파서의 상태 머신도 NO Scheme 상태로 들어갑니다.
예
1
a href='javaScript%3aalert (3)'/a
:은 %3A로 URL 인코딩되므로 URL 상태 머신은 NO Scheme 상태로 들어가고 JS 코드를 실행할 수 없습니다.
예
1
a href='#x6a;#x61;#x76;#x61;#x73;#x63;#x72;#x69;#x70;#x74;%61%65%72%74%28%32%29'
JavaScript이 문자열은 물질로 인코딩되며 :은 인코딩되지 않으며 Alert (2)는 URL에서 인코딩됩니다. 성공적으로 실행할 수 있습니다.
먼저, HTML 파서에서 HTML 상태 머신이 속성 값 상태에있을 때 문자 엔티티가 디코딩됩니다. 다음은 HREF 속성에 있으므로 인코딩 된 JavaScript 문자열이 디코딩됩니다.
둘째, HTML 파싱은 URL 구문 분석 이전이므로 URL 구문 분석 전에 체계 부분의 JavaScript 문자열이 디코딩되었으며 더 이상 엔티티 인코딩 된 상태가 아닙니다.
5.2.6 解析顺序
먼저 브라우저가 HTML 문서를 수신하면 HTML 파서가 HTML 문서의 어휘 구문 분석으로 트리거됩니다. 이 프로세스는 HTML 디코딩을 완료하고 DOM 트리를 생성합니다.다음으로 JavaScript 파서는 인라인 스크립트를 구문 분석하는 데 개입하여 JS의 디코딩을 완료합니다.
브라우저에 URL에 URL이 필요한 컨텍스트 환경이 발생하면 URL 파서도 URL 디코딩 작업을 완료하는 데 개입합니다. URL 파서의 디코딩 순서는 URL 위치에 따라 다르며 JavaScript 파서 전후에 구문 분석 할 수 있습니다. HTML 파싱은 항상 첫 번째 단계입니다.
URL 구문 분석 및 JavaScript 구문 분석, 구문 분석 명령은 상황에 따라 다릅니다.
예
1
href='userInput'/a
이 예에서, 문자 엔티티는 HTML 파서에 의해 userInput 파트를 먼저 디코딩합니다.
그런 다음 URL 파서는 userInput을 디코딩합니다. URL의 체계 부분이 JavaScript 인 경우 JavaScript Parser는 UserInput을 다시 디코딩합니다. 따라서 구문 분석 명령은 다음과 같습니다.
예
1
a href=# onclick='window.open ('userInput ')'/a
이 예에서, 문자 엔티티는 HTML 파서에 의해 userInput 파트를 먼저 디코딩합니다.
그런 다음 JavaScript Parser는 JS의 OnClick 부분을 구문 분석하고 JS를 실행합니다.
js를 실행하면 Window.open ( 'UserInput') 함수의 매개 변수가 URL로 전달되므로 URL 파서가 userInput 파트를 디코딩하게됩니다.
따라서 구문 분석 명령은 다음과 같습니다. HTML 구문 분석

