KoreanHackerTeam
Moderator
즉, 마지막 암호 해독 후 개발 팀은 포기하지 않았습니다. 몇 달 후, 반환 패키지도 암호화되었습니다. 압축 및 난독 화 된 프론트 엔드 JS

관찰에 따르면, 처음에는 서버가 동일한 RSA+AES 암호화를 수행 한 다음 RSA가 암호화 된 후 Key 및 IV를 전송하고 AES가 암호화 한 데이터 필드를 보냅니다. 그러나 우리에게 이것은 실제로 시스템에 대한 모욕에 추가되고 시스템의 보안을 줄입니다. 이를 통해 프론트 엔드가 RSA+AES,所以rsa私钥一定会存在前端을 해독 할 수 있기 때문입니다!
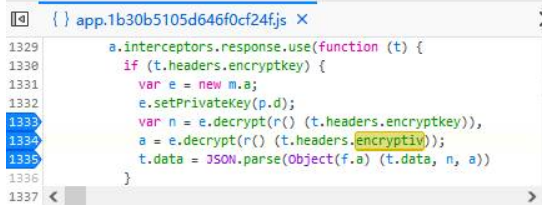
开始操作1. 이전 규칙은 암호화 필드를 검색하고 의심되는 해독 된 부분을 찾은 다음 중단 점을 누르고 로그인 요청을 제출합니다.

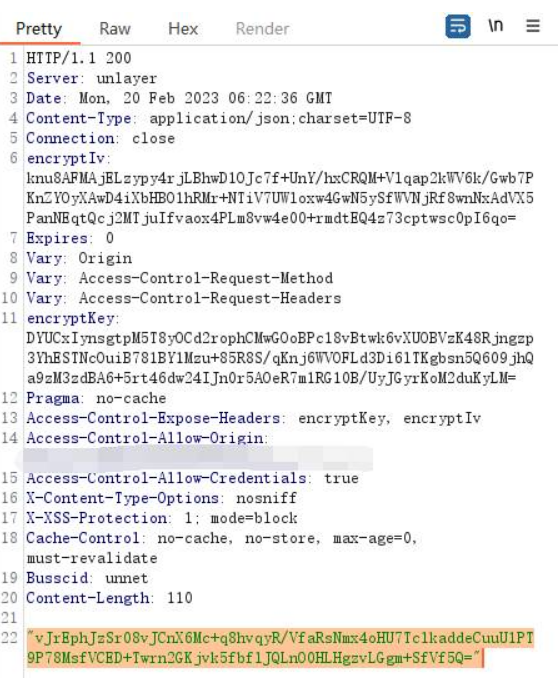
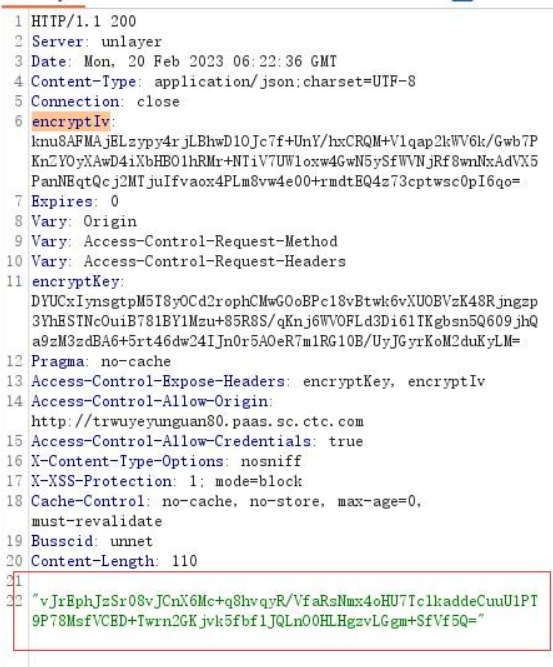
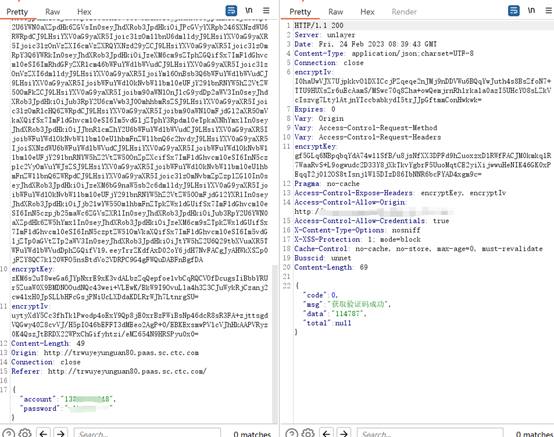
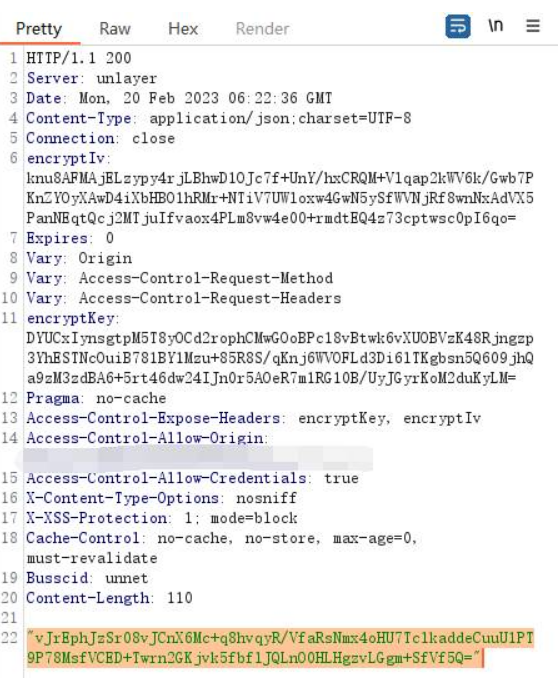
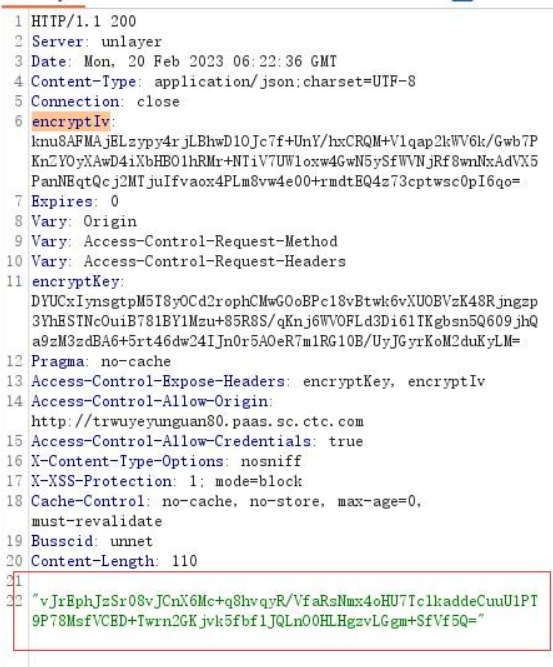
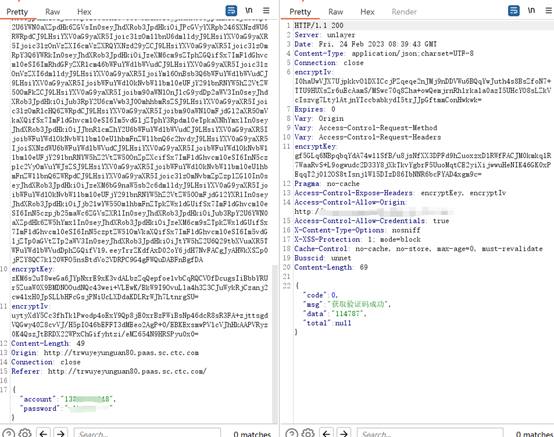
버프는 패킷을 잡고 패킷을 반환하고 데이터 필드를 추출합니다.

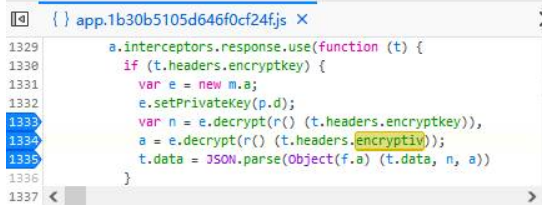
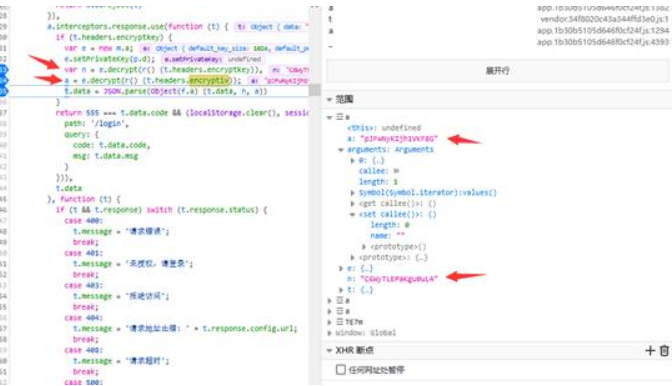
중단 점에서 RSA에 의해 해독 된 AES의 키 및 IV 값을 추출합니다.

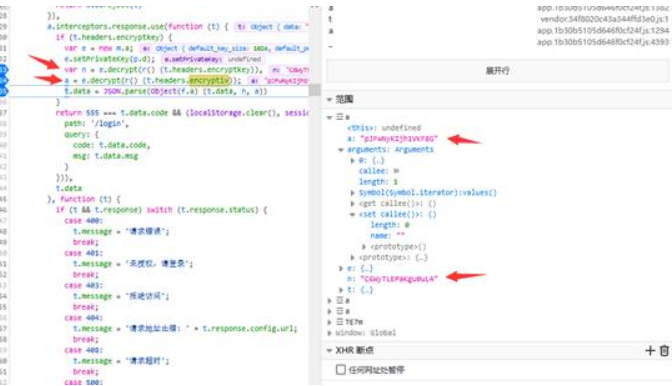
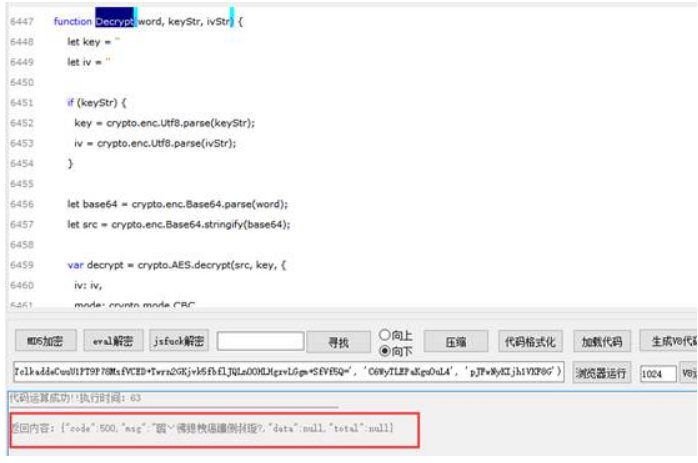
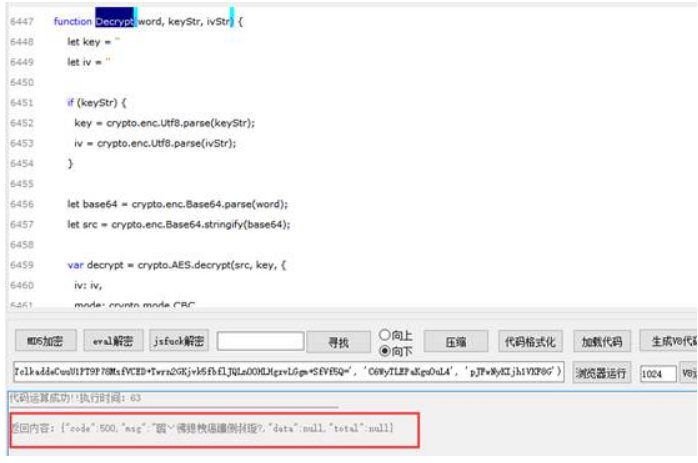
프론트 엔드 브레이크 포인트에서 N과 A를 키로, IV를 Guigui JS 디버깅 도구로 배치하여 암호 해독을 시도하십시오. 암호 해독이 성공적이므로 아이디어에 문제가 없음을 의미합니다. 즉, 여기서 코드는 서버에서 암호화 및 암호화를 원래 키 및 AES의 오프셋으로 암호화합니다.

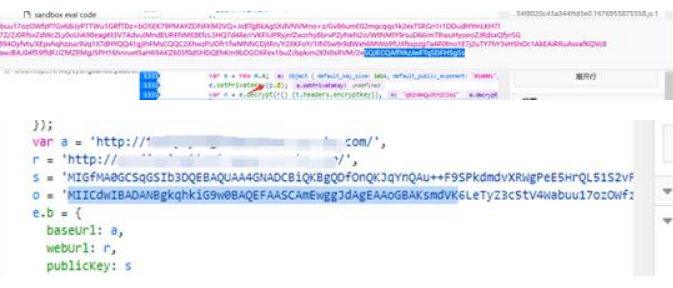
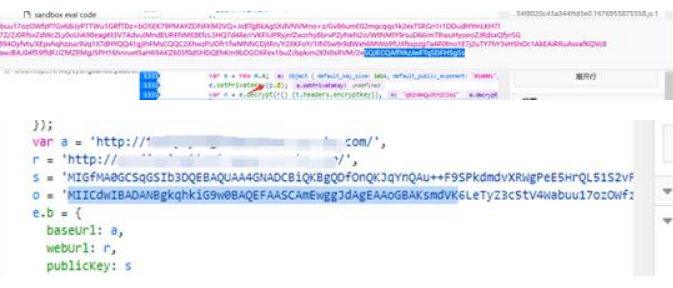
2. 암호 해독 코드에 따르면 RSA 개인 키 (P.D)를 찾으면 디스플레이가 불완전합니다. CTRL+F를 복사하여 전체 RSA 개인 키를 검색하십시오.

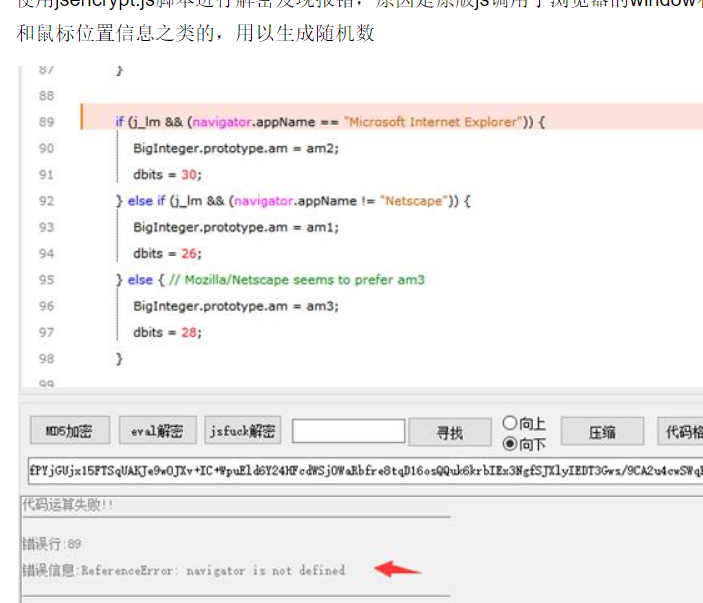
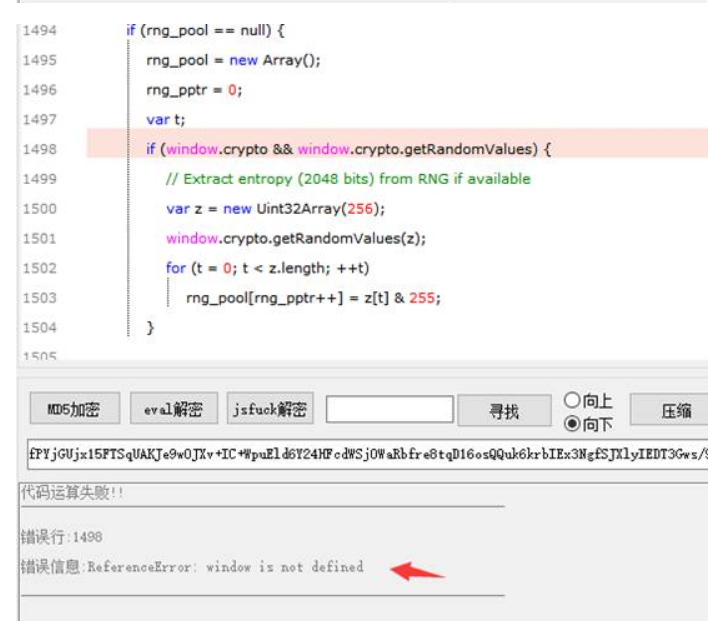
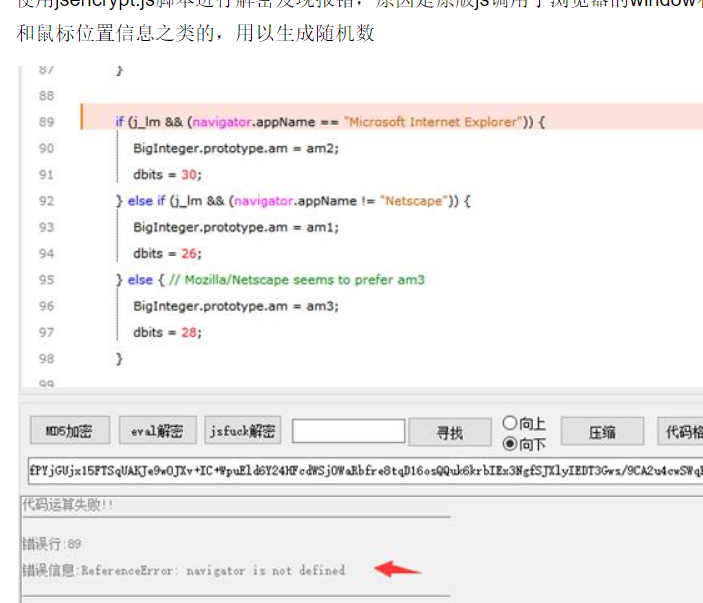
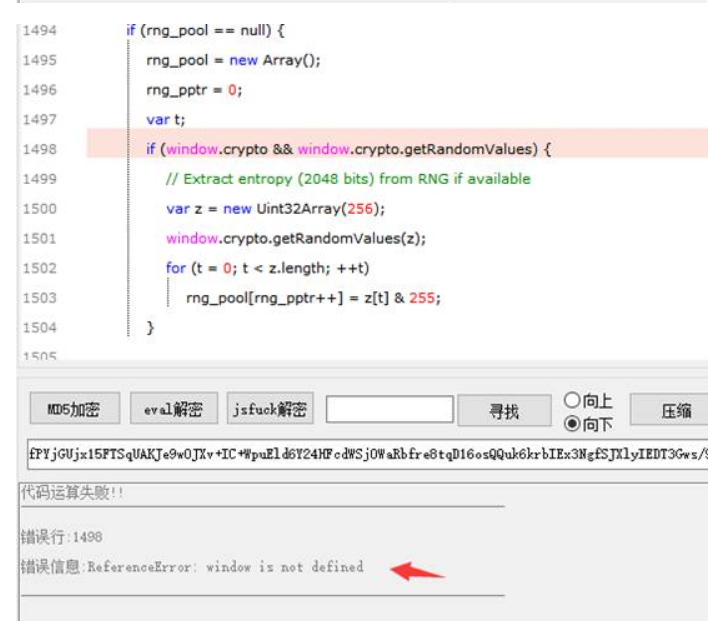
jsencrypt.js 스크립트를 사용하여 해독하고 오류를 찾으십시오. 그 이유는 원래 JS가 브라우저의 창과 네비게이터 메소드를 호출하기 때문입니다. 이 두 가지는 브라우저 창 정보 및 마우스 위치 정보를 얻기 위해 임의의 숫자를 생성하는 데 사용됩니다.


검색을 통해 누군가 원래 jsencrypt를 먼저 변경하여 창과 네비게이터 방법을 제거하여 사용했습니다. 게시물 주소 : https://bbs.125.la/forum.php?mod=viewthreadtid=14113049

Guigui JS를 사용하여 성공적으로 디버깅

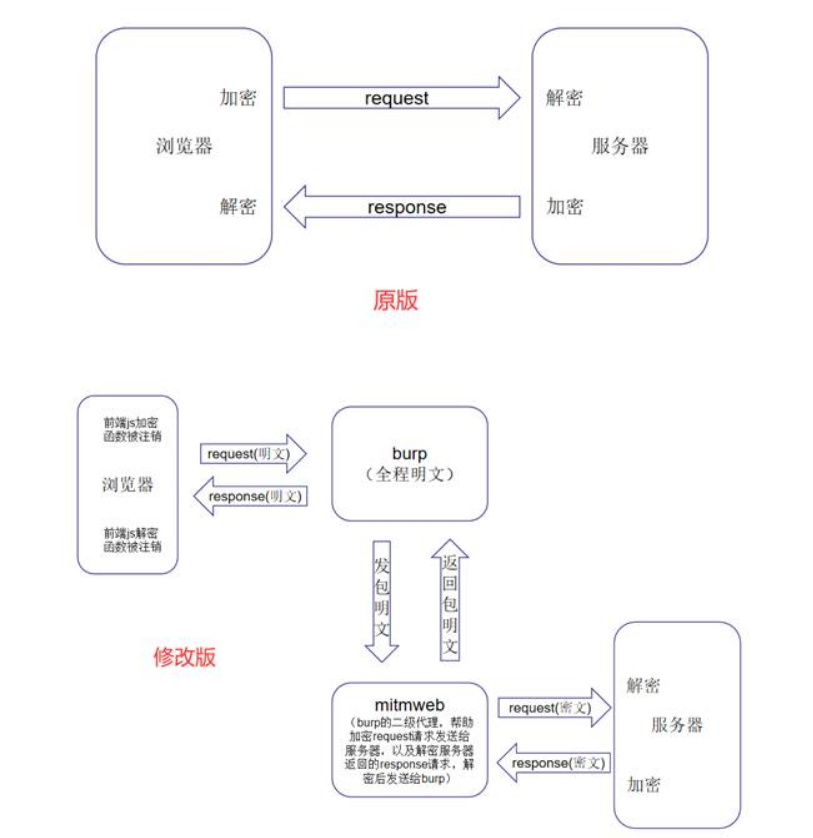
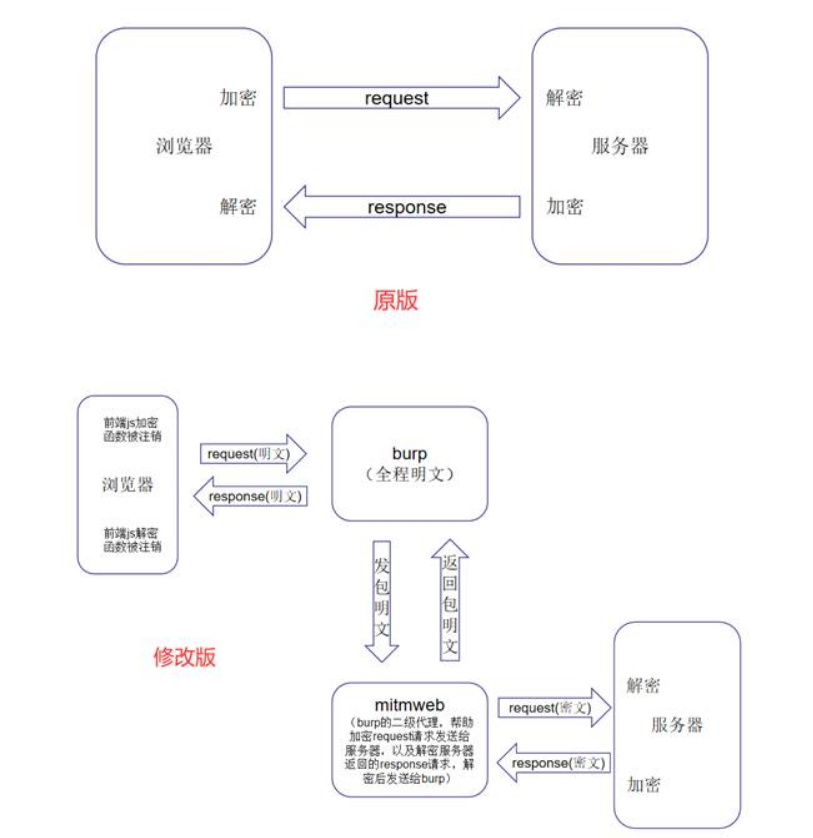
3. 마지막 단계는 자동화 된 암호화 및 암호 해독 스크립트 작성을 개선하는 것입니다. 이전 규칙은 여전히 Mitmweb+Burp의 조합입니다. 브라우저는 먼저 버프를 시작한 다음 2 차 프록시를 Mitmweb로 버려 파이썬 스크립트를 실행 한 다음 서버로 보냅니다. 일반적인 아이디어는 다음과 같습니다.

실제로, 나는 90%가 완료되었고 나머지 10%는 자동 스크립트를 작성하도록 작성되었다고 생각했습니다. 결과적으로,이 10%는 JS 암호 해독에 대한 호출이 성공하지 못한 이유 때문에 며칠이 걸렸습니다. 그 후에는 해결되며 일반적으로 AES 알고리즘, JS 및 Python과 관련이 있습니다. 우리는이 큰 구덩이에 대해 다음 호에 대해 자세히 이야기 할 수 있습니다! 오늘이 부분을 건너 뛰십시오.
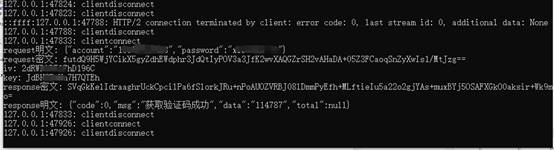
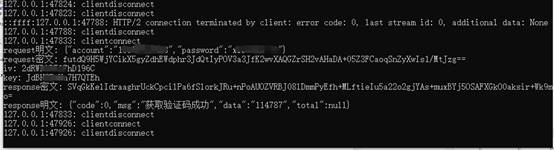
마지막으로, 마지막 스크립트는 코드를 추가하여 프론트 엔드 암호 해독을 취소하고 MITMWEB의 코드는 응답을 해독하는 데 도움이됩니다.

디버깅이 성공했고, 버프는 편안했고 전체 과정이 분명했습니다.

그건 그렇고, 응? 검증 코드 Hahaha를 사용하여 프론트 엔드로 돌아온 고위험 취약성을 발견했습니다. 그러나 나는 친절합니다. 이 암호화와 암호 해독은 한동안 해결되지 않기 때문에 금요일이되므로 다음 주 월요일에이를 개발하고 취약점을 수정 해 봅시다. 다음 번까지 특정 새 코드 부분을 남겨 두자.이 큰 구덩이를 해독 할 때 AES와 함께 이야기합시다.

관찰에 따르면, 처음에는 서버가 동일한 RSA+AES 암호화를 수행 한 다음 RSA가 암호화 된 후 Key 및 IV를 전송하고 AES가 암호화 한 데이터 필드를 보냅니다. 그러나 우리에게 이것은 실제로 시스템에 대한 모욕에 추가되고 시스템의 보안을 줄입니다. 이를 통해 프론트 엔드가 RSA+AES,所以rsa私钥一定会存在前端을 해독 할 수 있기 때문입니다!
开始操作1. 이전 규칙은 암호화 필드를 검색하고 의심되는 해독 된 부분을 찾은 다음 중단 점을 누르고 로그인 요청을 제출합니다.

버프는 패킷을 잡고 패킷을 반환하고 데이터 필드를 추출합니다.

중단 점에서 RSA에 의해 해독 된 AES의 키 및 IV 값을 추출합니다.

프론트 엔드 브레이크 포인트에서 N과 A를 키로, IV를 Guigui JS 디버깅 도구로 배치하여 암호 해독을 시도하십시오. 암호 해독이 성공적이므로 아이디어에 문제가 없음을 의미합니다. 즉, 여기서 코드는 서버에서 암호화 및 암호화를 원래 키 및 AES의 오프셋으로 암호화합니다.

2. 암호 해독 코드에 따르면 RSA 개인 키 (P.D)를 찾으면 디스플레이가 불완전합니다. CTRL+F를 복사하여 전체 RSA 개인 키를 검색하십시오.

jsencrypt.js 스크립트를 사용하여 해독하고 오류를 찾으십시오. 그 이유는 원래 JS가 브라우저의 창과 네비게이터 메소드를 호출하기 때문입니다. 이 두 가지는 브라우저 창 정보 및 마우스 위치 정보를 얻기 위해 임의의 숫자를 생성하는 데 사용됩니다.


검색을 통해 누군가 원래 jsencrypt를 먼저 변경하여 창과 네비게이터 방법을 제거하여 사용했습니다. 게시물 주소 : https://bbs.125.la/forum.php?mod=viewthreadtid=14113049

Guigui JS를 사용하여 성공적으로 디버깅

3. 마지막 단계는 자동화 된 암호화 및 암호 해독 스크립트 작성을 개선하는 것입니다. 이전 규칙은 여전히 Mitmweb+Burp의 조합입니다. 브라우저는 먼저 버프를 시작한 다음 2 차 프록시를 Mitmweb로 버려 파이썬 스크립트를 실행 한 다음 서버로 보냅니다. 일반적인 아이디어는 다음과 같습니다.

실제로, 나는 90%가 완료되었고 나머지 10%는 자동 스크립트를 작성하도록 작성되었다고 생각했습니다. 결과적으로,이 10%는 JS 암호 해독에 대한 호출이 성공하지 못한 이유 때문에 며칠이 걸렸습니다. 그 후에는 해결되며 일반적으로 AES 알고리즘, JS 및 Python과 관련이 있습니다. 우리는이 큰 구덩이에 대해 다음 호에 대해 자세히 이야기 할 수 있습니다! 오늘이 부분을 건너 뛰십시오.
마지막으로, 마지막 스크립트는 코드를 추가하여 프론트 엔드 암호 해독을 취소하고 MITMWEB의 코드는 응답을 해독하는 데 도움이됩니다.

디버깅이 성공했고, 버프는 편안했고 전체 과정이 분명했습니다.

그건 그렇고, 응? 검증 코드 Hahaha를 사용하여 프론트 엔드로 돌아온 고위험 취약성을 발견했습니다. 그러나 나는 친절합니다. 이 암호화와 암호 해독은 한동안 해결되지 않기 때문에 금요일이되므로 다음 주 월요일에이를 개발하고 취약점을 수정 해 봅시다. 다음 번까지 특정 새 코드 부분을 남겨 두자.이 큰 구덩이를 해독 할 때 AES와 함께 이야기합시다.

