KoreanHackerTeam
Moderator
NodeJS 安全
1 NodeJS 基础
1.1 定义与原理
은 오픈 소스 크로스 플랫폼 런타임 환경입니다. 이를 통해 개발자는 JavaScript를 사용하여 다양한 서버 측 도구 및 응용 프로그램을 만들 수 있습니다. 이 런타임은 브라우저 컨텍스트 외부에서 사용됩니다 (즉, 컴퓨터 또는 서버 운영 체제에서 직접 실행할 수 있음).1.2 常见框架
Express는 가장 인기있는 노드 프레임 워크이며 다른 많은 인기있는 노드 프레임 워크의 기본 라이브러리입니다. Express 자체는 미니멀리스트이지만 개발자는 다양한 호환 미들웨어 패키지를 만들어 거의 모든 웹 개발 문제를 해결합니다. 이 라이브러리는 쿠키, 세션, 사용자 로그인, URL 매개 변수, 게시물 데이터, 보안 헤더 및 기타 기능을 구현할 수 있습니다.특징:
다른 URL 경로에서 다른 HTTP 동사를 사용하여 요청 (라우팅)에 대한 처리기를 작성하십시오.
템플릿에 데이터를 삽입하여 응답을 생성하기 위해 통합 된 "보기"렌더링 엔진.
연결하는 데 사용되는 포트 및 응답 템플릿이 렌더링되는 공통 웹 응용 프로그램 설정을 설정하십시오.
요청 처리 파이프 라인의 어느 곳에서나 "미들웨어"를 추가 요청 처리합니다.
1.3 Node 环境
1.3.1 基础环境
다운로드 주소 : https://nodejs.org/en/Helloworld 프로그램으로 시작하십시오
1
2
3
4
5
const http=require ( 'http');
http.createserver ((req, res)={
res.writehead (200, { 'content-type':'text/plain '});
res.end ( 'Hello World \ n');
}). 듣기 (80);

1.3.2 Express 环境简介
설치1
NPM 설치 익스프레스
Helloworld 프로그램으로 시작하십시오
1
2
3
4
5
6
7
8
9
10
const express=요구 사항 ( 'Express');
const app=express ();
app.get ( '/hello', (req, res)={
Res.Send ( 'Hello World');
});
app.listen (80, ()={
Console.log ( '80'에 대한 듣기);
});
2 Express 及其组件
2.1 路由模块
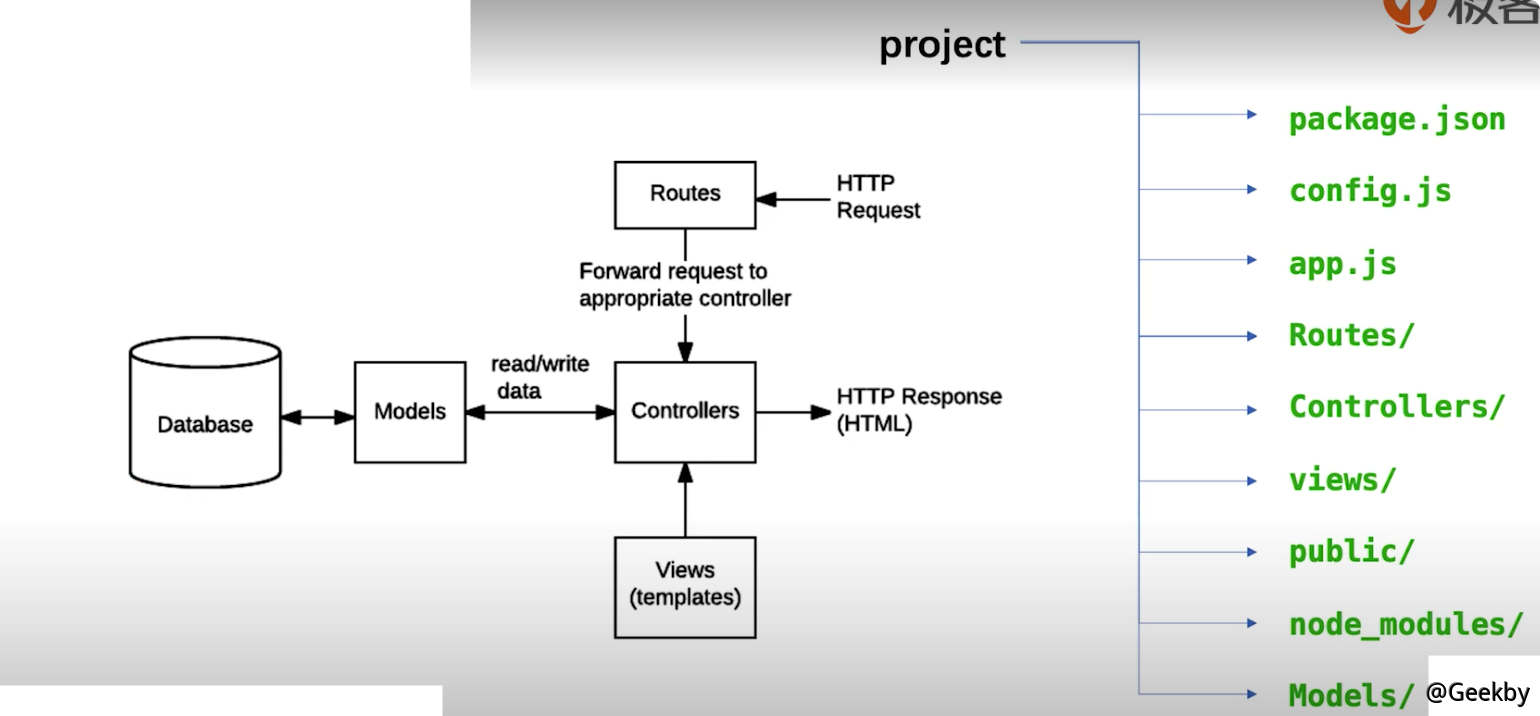
라우팅의 기능은 URL을 구문 분석하고 해당 컨트롤러 (메소드 및 전달 매개 변수)를 호출하는 것입니다.클라이언트의 요청은 URL로 서버로 전달됩니다. 기존 웹 개발에서 URL은 서버의 디렉토리의 파일에 해당합니다. MVC 개발은이 서신을 변경했습니다. 웹 서버는 모든 요청을 가로 채고, 자원 존재 검사를 수행하지 않으며, 웹 사이트의 라우팅 프로그램으로 직접 전달합니다.
그런 다음 라우터는 관련 컨트롤러를 호출합니다. 컨트롤러는 관련 서비스를 호출하고보기 객체를 반환합니다. 그런 다음 라우터는 View Object에서 생성 된 웹 페이지 코드를 추출하여 웹 서버로 반환하고 마지막으로 클라이언트로 반환합니다.
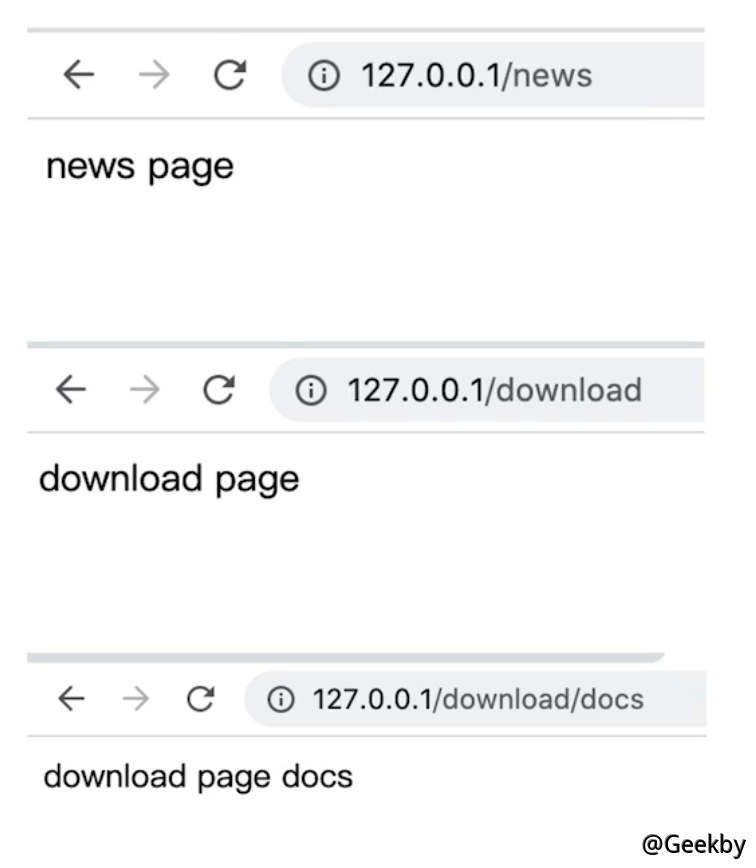
예를 들어:
다운로드 .js
1
2
3
4
5
6
7
8
9
10
11
const express=요구 사항 ( 'Express');
const router=express.router ();
router.get ( '/', (req, res)={
Res.Send ( '다운로드 페이지');
});
router.get ( '/docs', (req, res)={
Res.Send ( '다운로드 페이지 문서');
});
module.exports=라우터;
main.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
const express=요구 사항 ( 'Express');
const app=express ();
const download=require (__ dirname + '/download.js');
app.use ( '/다운로드', 다운로드);
app.get ( '/', (req, res)={
Res.Send ( 'Hello World');
});
app.get ( '/news', (req, res)={
Res.Send ( '뉴스 페이지');
});
app.listen (80, ()={
Console.log ( '80'에 대한 듣기);
});
App.use는 모든 경로 및 모든 방법에 대해 중간 함수가 요구되는 것을 의미합니다.
app.get ( '/')
app.use ( ' /download')는 /다운로드 헤더에서 중간 함수를 호출하는 것을 의미합니다.

2.1 中间件
미들웨어는 Express Applications에서 널리 사용되었습니다. 대부분의 응용 프로그램은 타사 미들웨어를 사용하여 쿠키, 세션, 사용자 인증, 액세스 요청 게시물 및 JSON 데이터, 로깅, 압축 HTTP 응답 등과 같은 일반적인 웹 개발 작업을 단순화합니다.일부 미들웨어가 도입되는 순서가 중요합니다 (예 : 세션 미들웨어가 쿠키 미들웨어에 의존하는 경우 쿠키 프로세서를 먼저 추가해야합니다). 대부분의 경우, 미들웨어를 먼저 호출 한 다음 라우팅을 설정해야합니다. 그렇지 않으면 라우팅 프로세서가 미들웨어의 기능에 액세스 할 수 없습니다. 모건은 벌목 미들웨어입니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
const express=요구 사항 ( 'Express');
const app=express ();
const download=require (__ dirname + '/download.js');
const logger=요구 사항 ( 'Morgan');
app.use (logger ( 'dev'));
app.listen (80, ()={
Console.log ( '80'에 대한 듣기);
});
app.use ( '/다운로드', 다운로드);
app.get ( '/', (req, res)={
Res.Send ( 'Hello World');
});
app.get ( '/news', (req, res)={
Res.Send ( '뉴스 페이지');
});
中间件和路由函数是按照声明顺序调用的
2.2 渲染
퍼그 템플릿 엔진은 노드 플랫폼을 위해 특별히 개발 된 강력하고 유연하며 기능이 풍부한 HTML 템플릿 엔진입니다. 퍼그는 Jade에 의해 이름이 변경되었습니다.들여 쓰기를 통해 코드를 작성하는 과정 (레이블 사이의 중첩 관계를 나타냅니다). 컴파일 프로세스 중에 레이블이 닫혀 있는지 고려할 필요가 없습니다.
Pugdemo :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
const express=요구 사항 ( 'Express');
const app=express ();
const path=요구 ( '경로');
app.listen (80, ()={
Console.log ( '80'의 청취);
});
app.set ( 'views', path.join (__ dirname, 'views'));
app.set ( '보기 엔진', '퍼그');
app.get ( '/', function (req, res) {
res.render ( 'index', {title: 'Hello', Message: 'Hello World Pug Engine'})).
})
Views/Index.pug
1
2
3
4
5
HTML
머리
제목=제목입니다
몸
H1=메시지

3 威胁分析
3.1 常见漏洞
코드 실행, 명령 실행, XSS, SQL 주입, SSRF, 파일 업로드Nodejs는 일부 고전적인 웹 취약점에 대한 특정 보호 기능을 가지고 있으며 일부 취약점은 다른 언어에서는 분명하지 않습니다. 그러나 Nodejs에서는 더 두드러집니다.
체인 납치 (소프트웨어 중독), 정기 표현 거부 (REDOS), 안전하지 않은 패키지가 필요합니다.
3.2 代码审计
3.2.1 项目结构

3.2.2 审计依赖
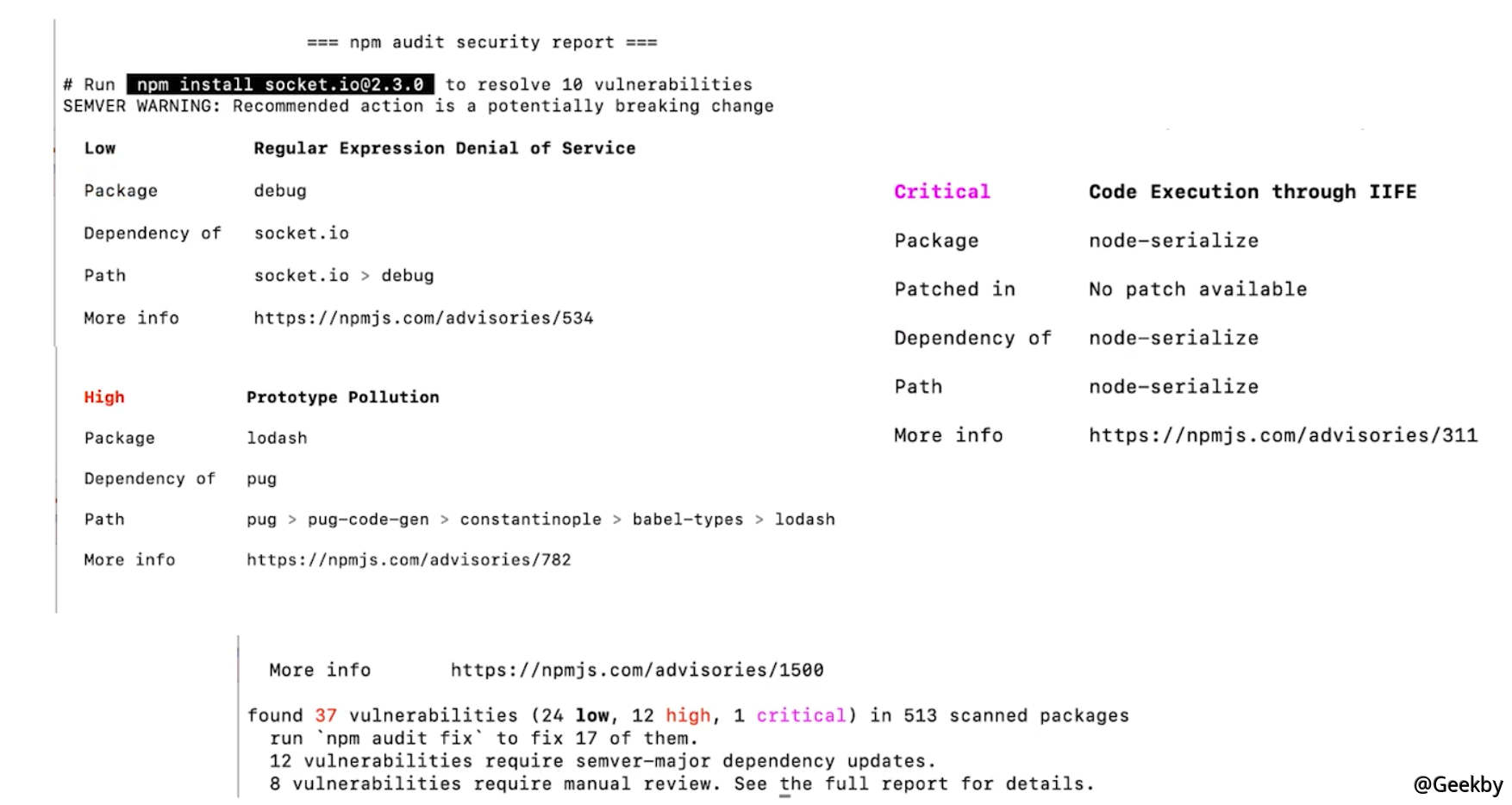
NSP는 패키지 종속성을 감지하는 도구입니다. NPM=6.0.0에서 획득 한 후 다음 지침을 사용하십시오.1
2
NPM 감사
NPM 감사 수정

3.2.3 不安全的对象直接引用
12
3
4
5
6
7
8
9
기능 isadmin (req, res, next) {
if (req.user.role=='admin') //계정 사용자가 admin인지 확인
반환 다음 ();
//그렇지 않은 경우 오류입니다
res.redirect ( '/403');
}
app.get ( '/admin', isadmin, function (req, res) {
Res.Send ( 'Secret');
});
3.2.4 敏感信息泄露
12
3
app.use (function (err, req, res, next) {
res.status (500) .send (err.stack);
})
3.2.5 未经验证的重定向和转发
SSRF1
2
3
4
5
6
7
app.use ( '/redirect', function (req, res) {
request (req.query.url, 함수 (오류, 응답, 본문) {
if (err) {
RETURN RES.SEND (BODY);
}
})
})
3.3 安全配置
HelmetSTRICT-TRANSPORT-SECURITY SECERCES (HTTP ON SSL/TLS) 연결 서버에 대한 연결X- 프레임-옵션은 클릭 하이재킹 보호를 제공합니다
XSS-Protection은 최신 웹 브라우저에 내장 된 크로스 사이트 스크립팅 (XSS) 필터를 지원합니다.
X-Content-Type-Options는 브라우저가 선언 된 컨텐츠 유형의 스니핑 응답을 방지합니다.
Content-Security-Policy
4 常见问题
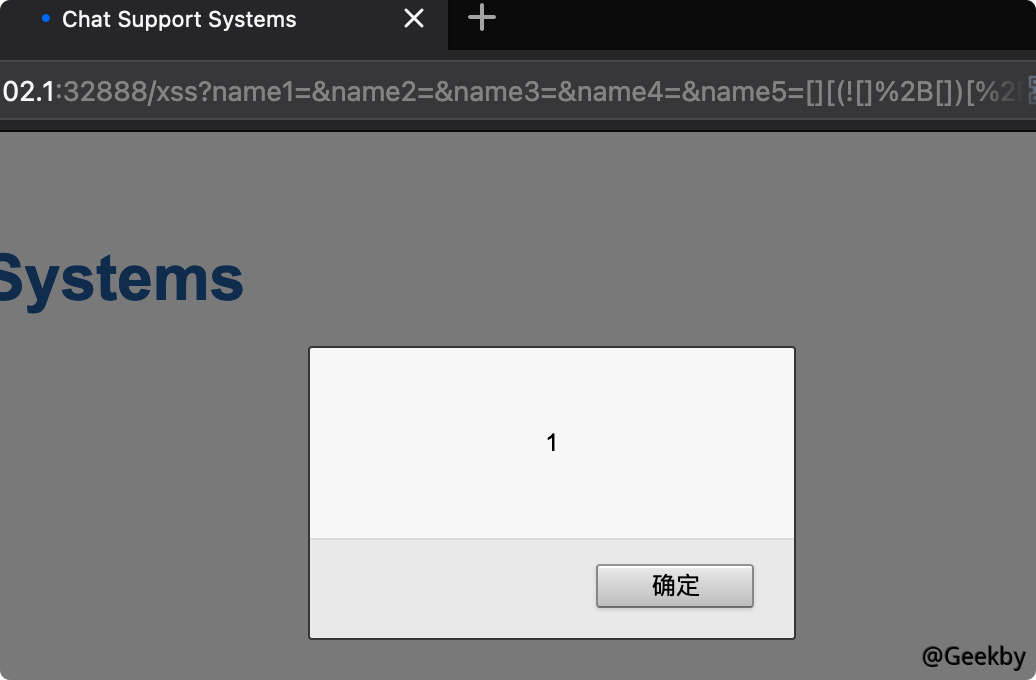
4.1 XSS
12
3
Sudo Docker Pull Registry.cn-shanghai.aliyuncs.com/yhskc/chatsys3360latest
Sudo Docker Run -D -P 0.0.0.0333:80 Registry.cn-shanghai.aliyuncs.com/yhskc/chatsys
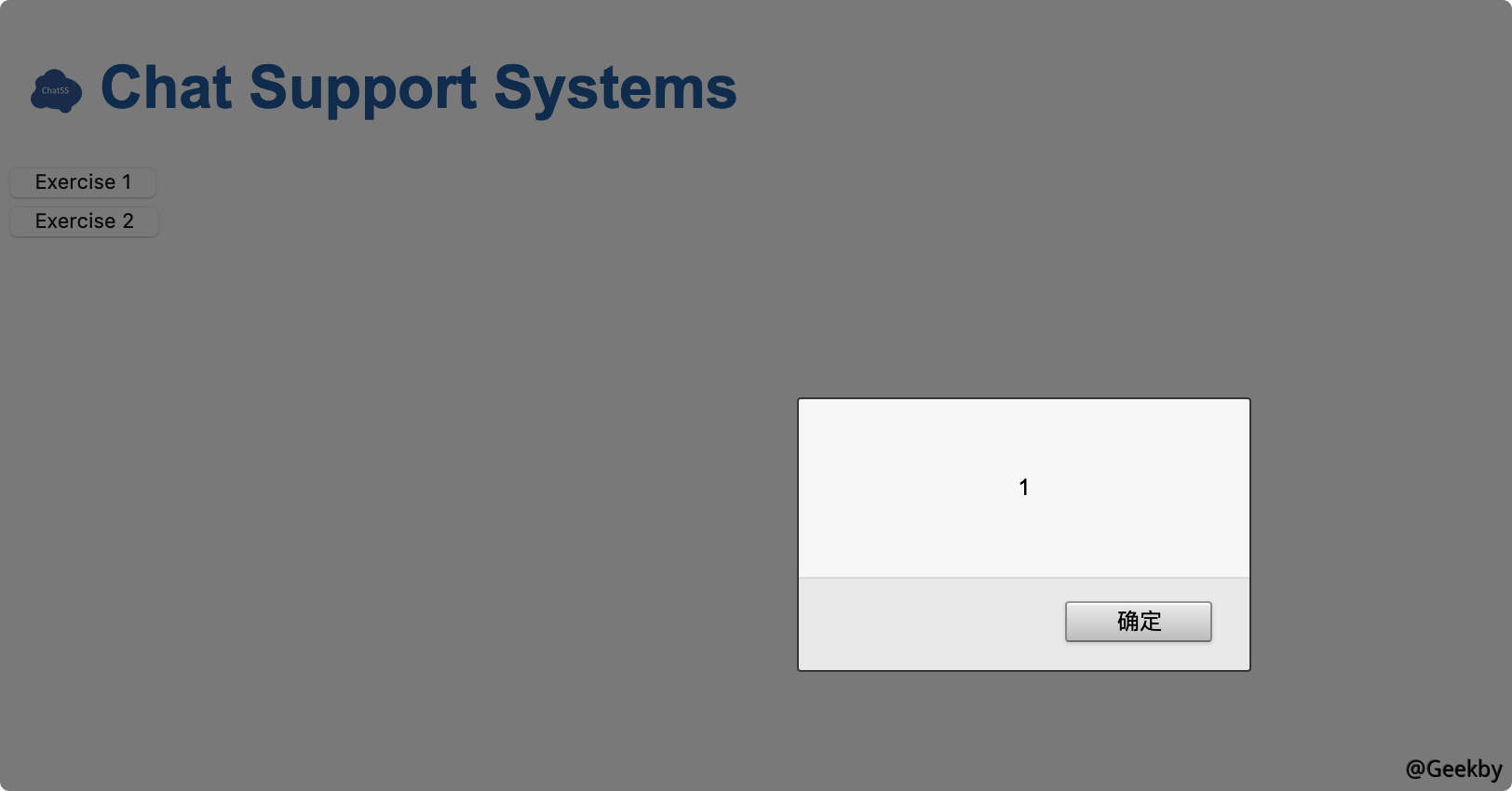
퍼그 XSS
练习一:

탈출 한 출력이므로 우회 할 수 없습니다
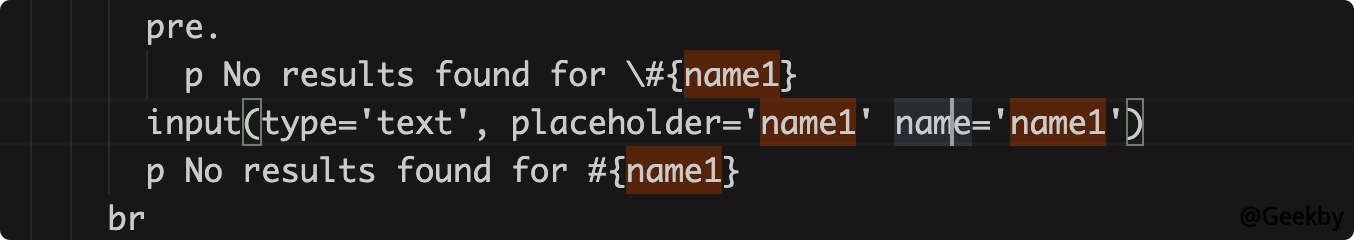
练习二:

에스카로운 방법을 사용하므로 직접 정기적 인 페이로드를 사용하십시오

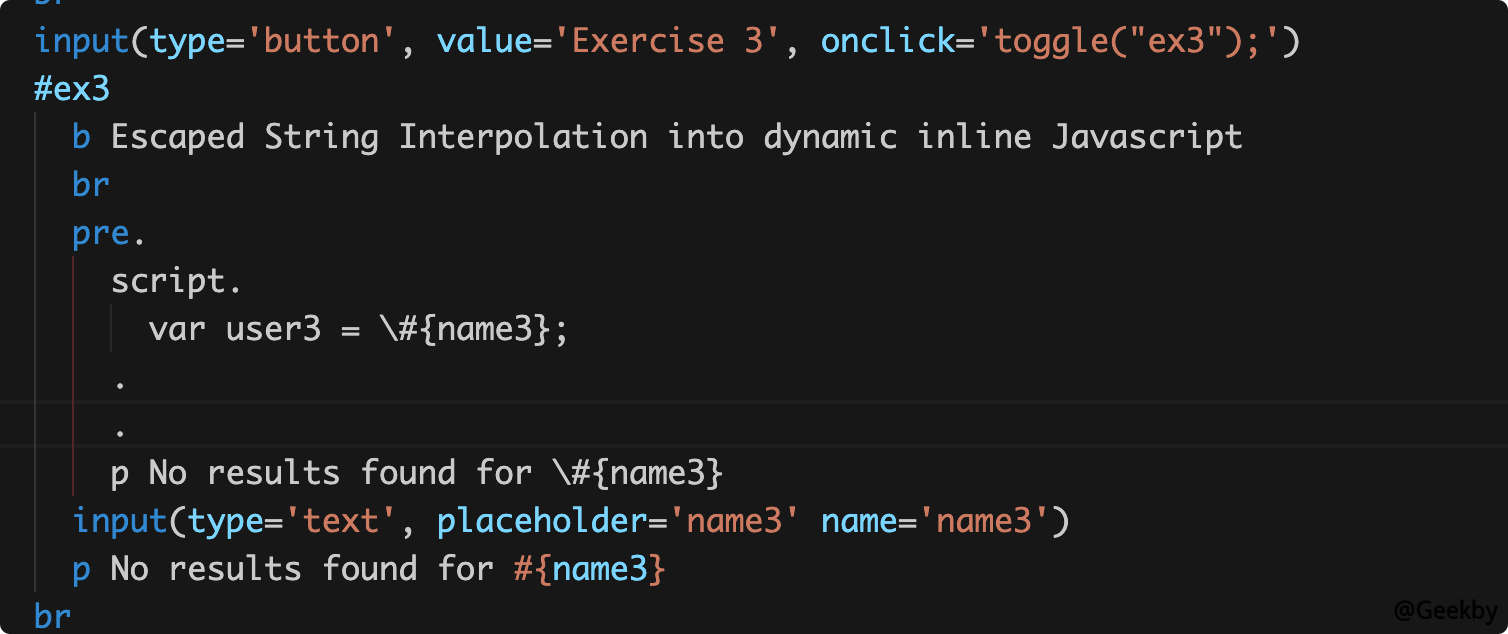
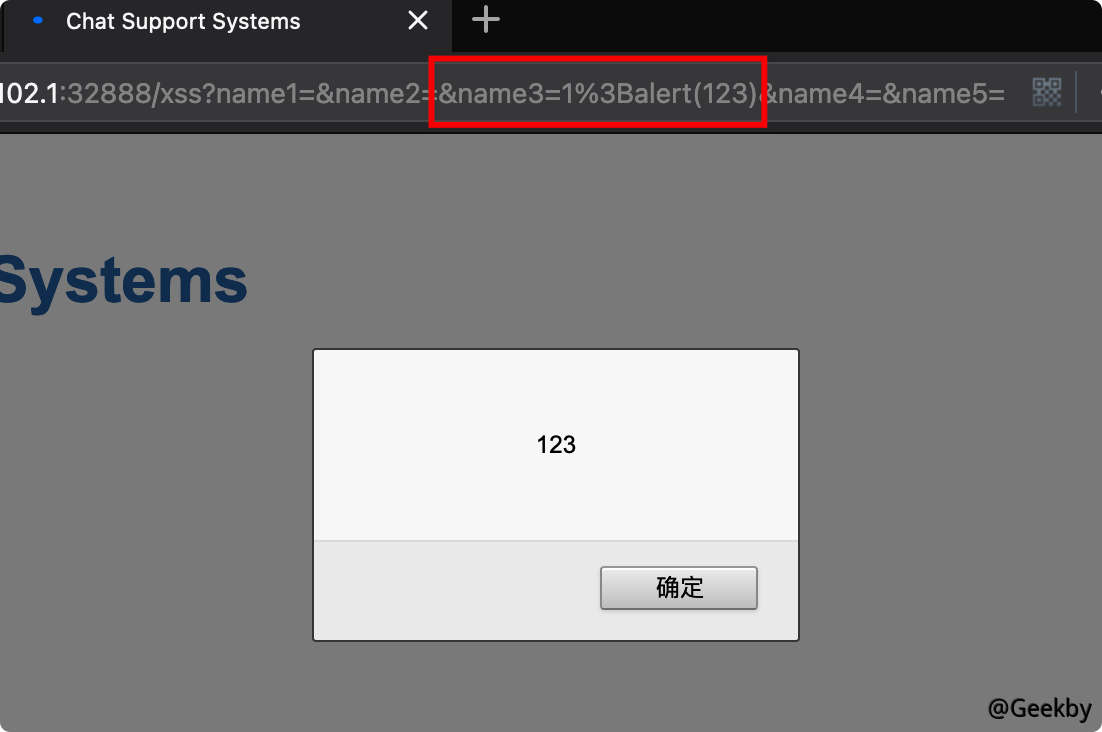
练习三:

스크립트 태그에서 XSS, Payload : 1; Alert (1)를 직접 사용하여 라인에서 스티칭 방법을 사용할 수 있습니다.

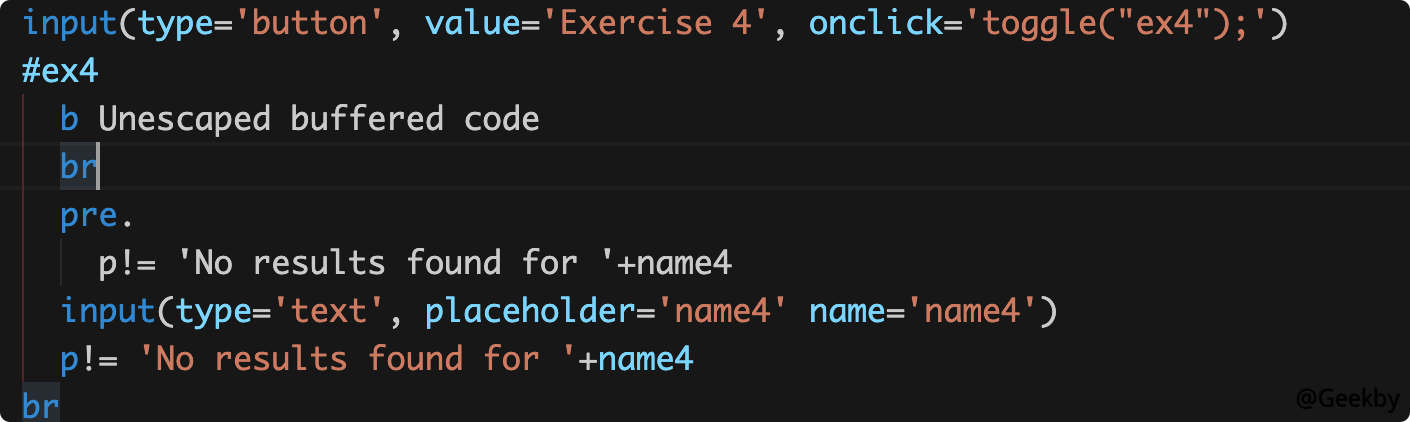
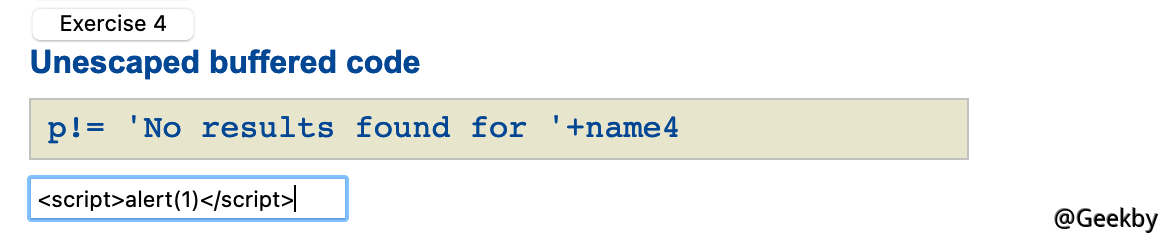
练习四:

그것은 여전히 에스카되지 않은 상태입니다. 직접 연결하십시오

练习五:

앵글 브래킷, 알림 및 세미콜론과 같은 민감한 문자를 필터링 한 것으로 밝혀졌습니다.

JSFuck으로 우회 필터링
1
[] [(! []+[]) [+[]]+([!]]+[] [[]]) []]]+(! []+[]) ]]))]) [+!+[]+[]+[+[]]+(! []+[]) [!+[]+!+[]]+(! []+[]) [+[]]+(! []+[]) [! +[]+!+[]]+(! []+[]) [+!+[]+[+[]]+(! []+[]) [!+[]+!+[]]+(! []+[]) +[]]]+(! []+[]) [+!+[]]+(! []+[]) [!+[]+!+[]+]+(! []+[]) ! []+[]) [+[]]+(! []+[]) [+!+[]]+([] []]+[]) ]]+[]]]+[]]+(! []+[]) [+!+[]+[]+[]+(! []+[]) (! []+[]) [+!+[]]+[])) ]))) [+[]+[]]+(! []]+[]+[])) [+[]+[]]+(! []]+[]) +!+[]+[]+(! []+[]) [+!+[]]) [+!+[]]+(! []+[]) ! []+[]) [+!+[]]+(! []+[]) [!+[]+!+[]]+(! []+[]) ]+(!]+[] [(! []+[]) []]]+(! []+[] [(! []+[]) []+]+(! []+[]) [!+[]+[]+[]])) [!+[]+!+[]+[])